Mac上优化Hugo博客工作流程的方法
最近看到一个比较好看的博客主题:PaperMod主题
发现该主题是hugo的主题,所以折腾了一下 Hugo
安装 Hugo 很简单,安装可参考文档(包含了mac、windows以及linux系统的支持):https://gohugo.io/installation/
我很喜欢Hugo,因为它免费、快速,而且开发起来很有趣。但发布的文章的时候需要的几个问题:
- 打开终端
- 输入
hugo new posts/my-interesting-post(需要记住这个命令,虽然不经常使用) - 在Markdown编辑器中打开新文件
- 写文章
- 回到终端
- 运行
hugo serve进行预览 - 打开浏览器
- 导航到 localhost:1313
- 回到终端,执行
git add .和git push - 幸运的是,Netlify或者github将在推送时自动部署
以下是我如何简化这些繁琐步骤的方法:
macOS 快捷指令

我使用macOS的快捷键应用程序自动化了上述步骤。然后,我将快捷方式图标放在我的Dock上,实现了“一键”体验。
这是我的新工作流程:
1 一键启动写新文章

2 一键在浏览器中预览

3 一键发布

确实很方便!
有了这么方便的操作,我想我会写更多的博客。以下是展示如何为自己设置这些的屏幕截图。
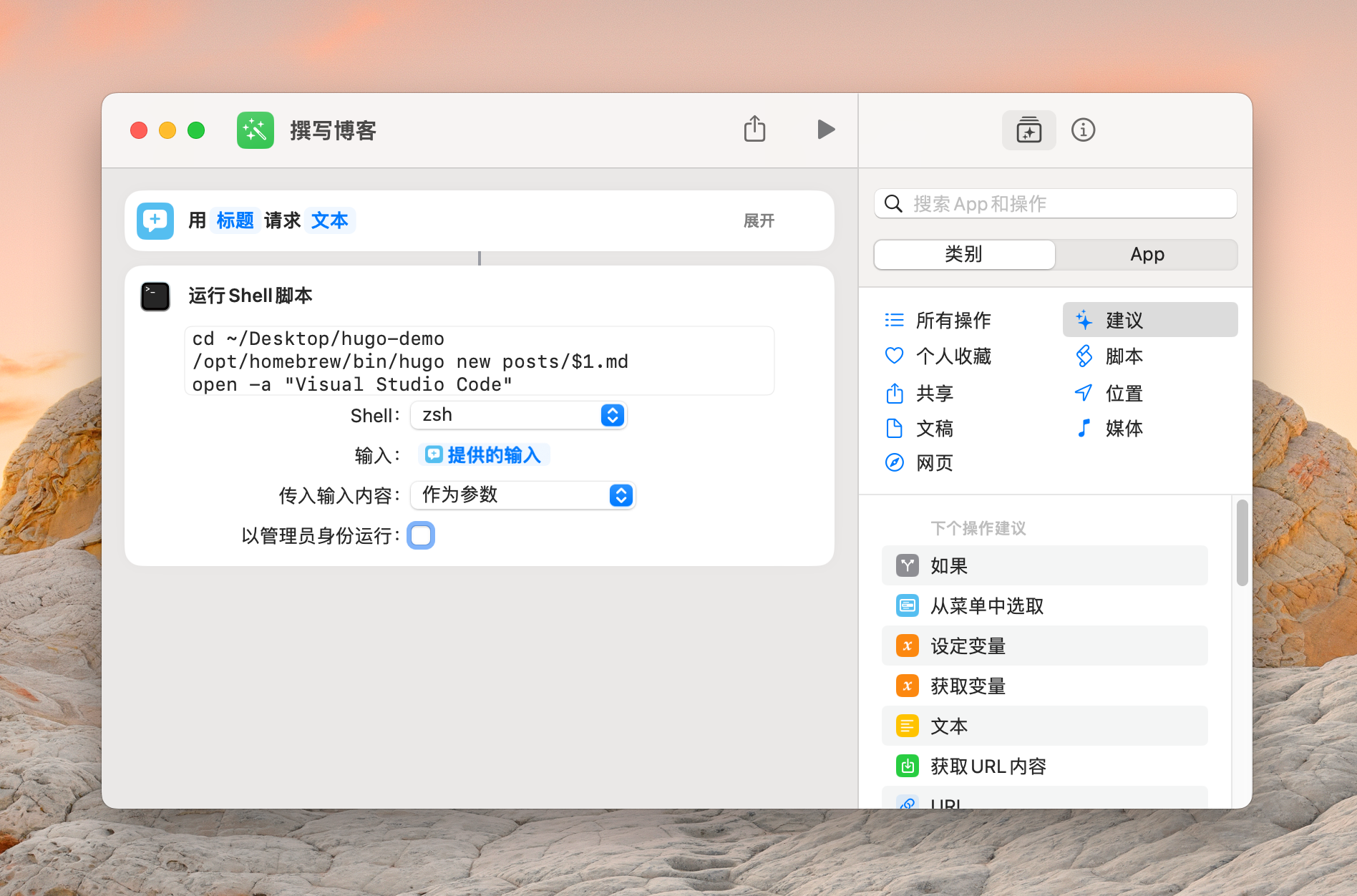
- ‘撰写文章’ 快捷键

操作步骤:
- 第一个操作提示我输入标题文本
- 第二个操作中,我的响应存储在 $1 变量中
- 切换到我的博客目录
- 运行
hugo new posts/$1命令 - 打开 vs code 编辑器
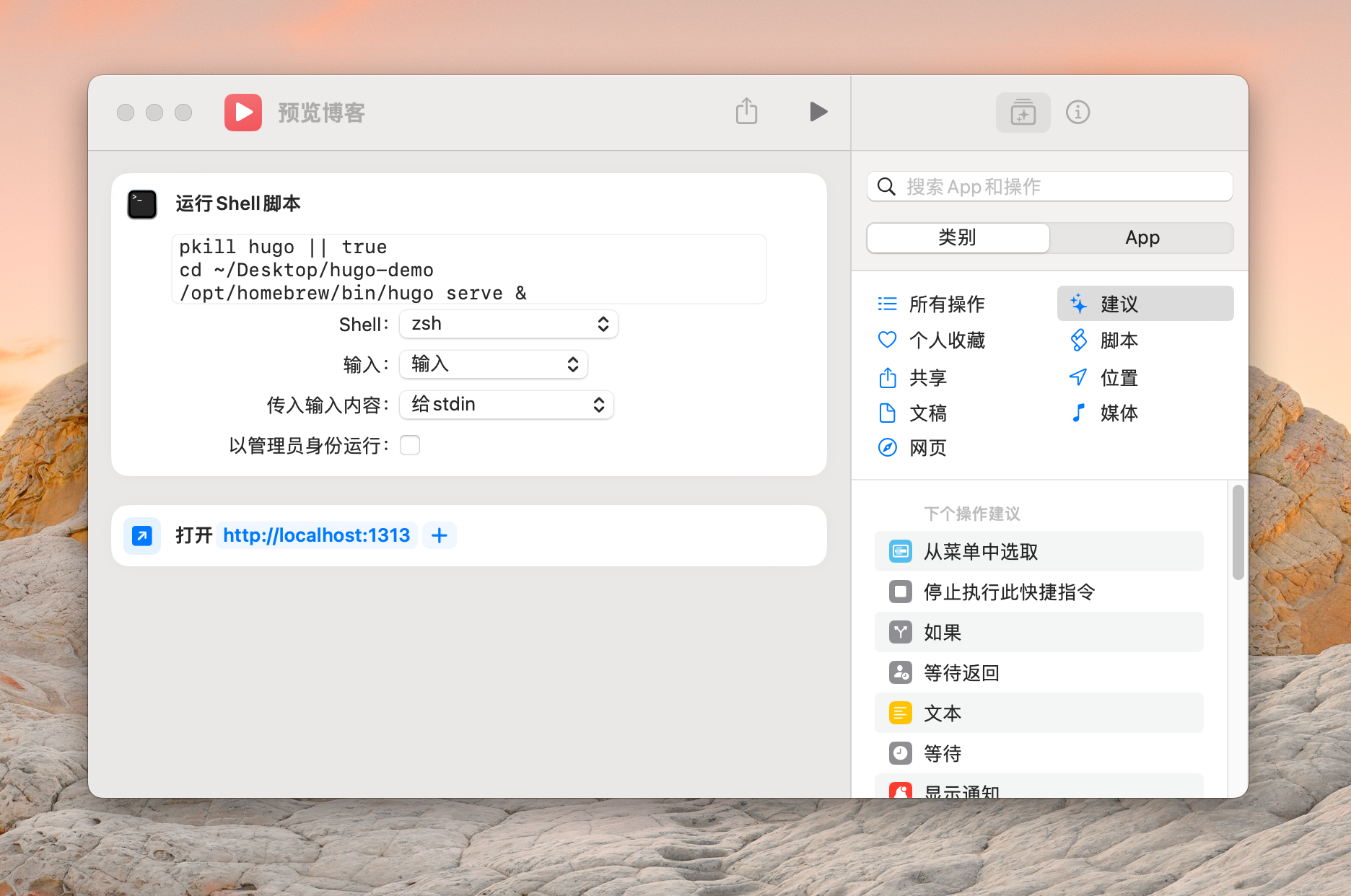
- ‘预览博客’ 快捷键

操作步骤:
- 首先,我结束所有现有的 Hugo 进程
- 切换到博客目录
- 运行
hugo serve &将服务器进程放入后台执行 - 然后在默认浏览器中打开 localhost:1313
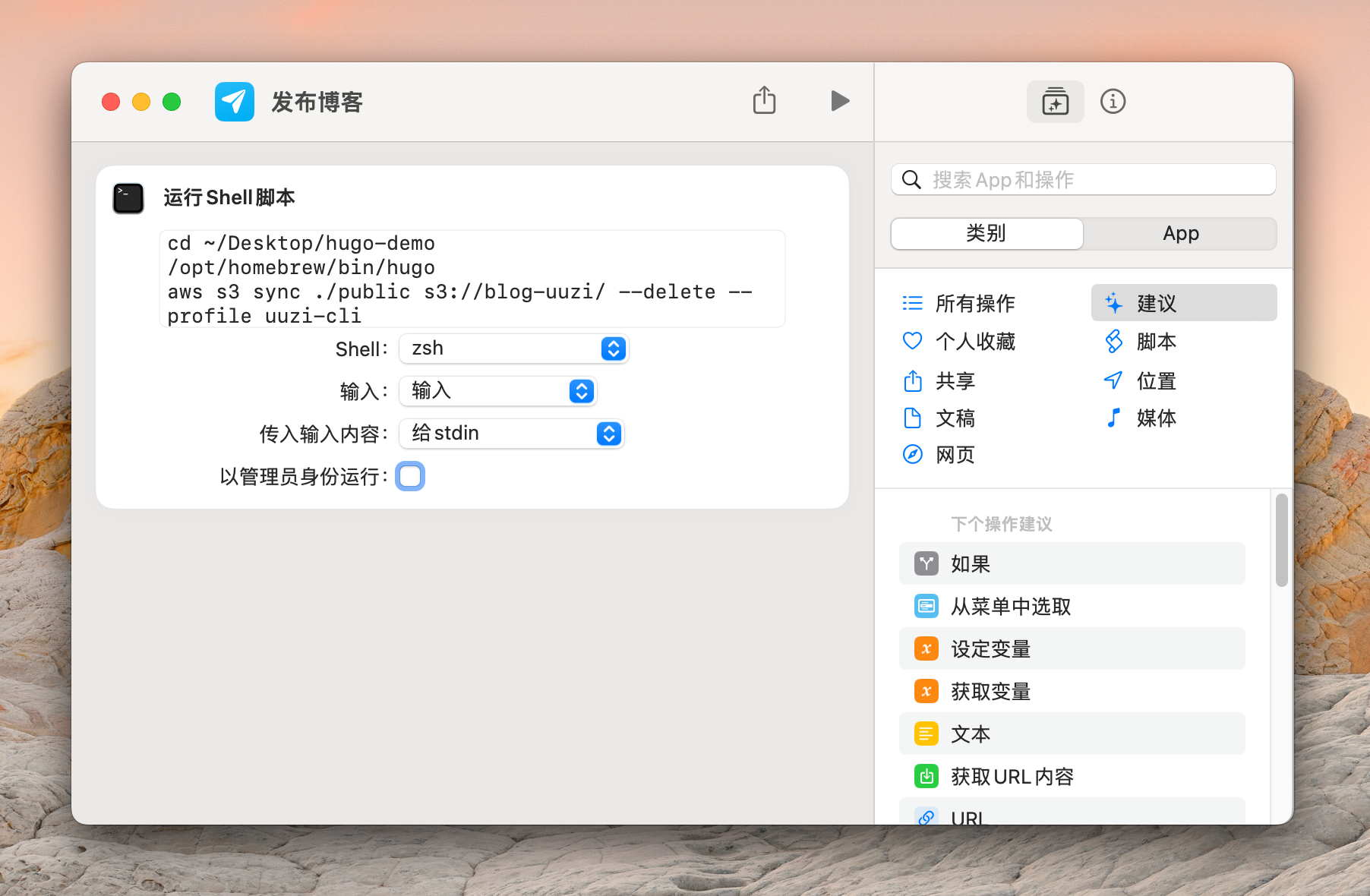
- ‘发布博客’ 快捷键

操作步骤:
- 切换到博客目录
- 执行 aws s3 同步命令(提前通过aws cli命令登陆)
免责声明: 本文基于个人经验分享,内容可能因时间、地区或个人情况而异。操作前请结合实际情况判断,必要时查询最新官方信息。如有疑问或建议,欢迎留言交流。