Claude 3.7 Sonnet 太强了!打造炫酷的动画天气卡片
引言
近日,Anthropic 公司发布了新的 Claude 3.7 Sonnet AI 模型。据官方宣称,这款模型不仅是有史以来最智能的 Claude 版本,还首创了“混合推理”技术,能够在近乎实时的快速响应与深入的循序渐进思考之间自由切换。尤其在编码和前端 Web 开发领域,Claude 3.7 Sonnet 展现了令人惊叹的进步。
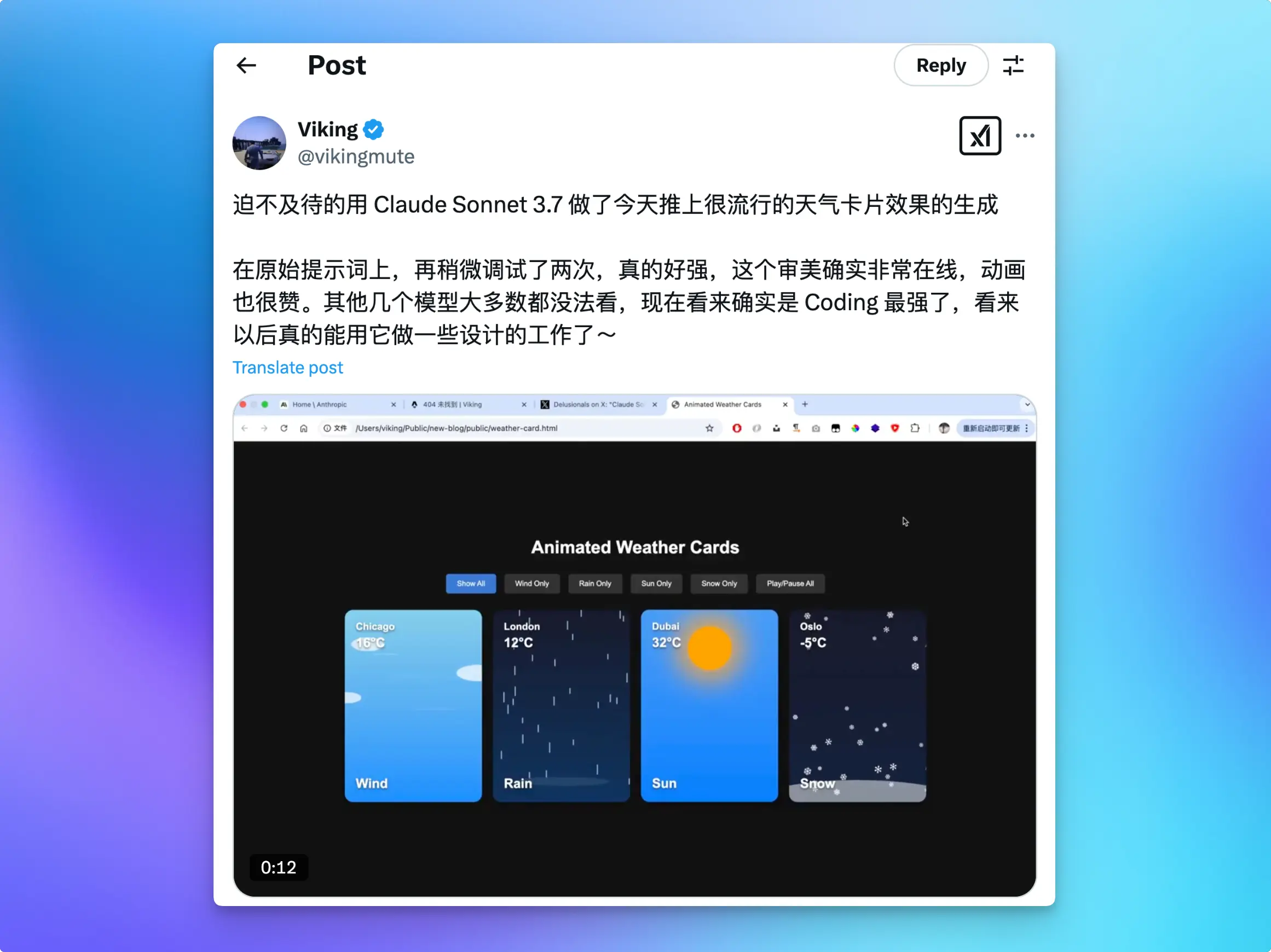
写这篇博客的原因是我在刷推的过程中,看到一位程序猿大佬 Viking 发布的关于使用 Claude 最新模型(Claude 3.7 Sonnet )生成了漂亮的动画天气卡片。这组卡片通过动态效果展示了多种天气场景,虽然据他所说经过了两次微调,但成品的设计感和动画流畅度已经相当出色,至少在我看来堪称惊艳。
作为一个对网页设计仅有一些基础了解(只会简单读懂 HTML 和 CSS 的“小白+1”水平)的普通人,看到大佬如此轻松地生成精美动画,我不禁心动,想亲手试试,顺便探究一下所谓“微调”到底有多高深——毕竟,在大佬眼中轻描淡写的“微调”,对我们新手来说可能是座难以逾越的大山。

动手尝试
在开始之前,我面临的最大难题是:如何设计一个有效的提示词(Prompt)?即便 AI 再强大,没有清晰的指令,它也无法发挥作用。好在 Viking 大佬贴心地分享了他的英文提示词,我将其机翻成中文,并在中文基础上稍作调整,准备喂给 Claude,看看能生成什么结果。
英文原版提示词
Create a single HTML file containing CSS and JavaScript to generate an animated weather card. The card should visually represent the following weather conditions with distinct animations: Wind: (e.g., moving clouds, swaying trees, or wind lines) Rain: (e.g., falling raindrops, puddles forming) Sun: (e.g., shining rays, bright background) Snow: (e.g., falling snowflakes, snow accumulating) Show all the weather card side by side The card should have a dark background. Provide all the HTML, CSS, and JavaScript code within this single file. The JavaScript should include a way to switch between the different weather conditions (e.g., a function or a set of buttons) to demonstrate the animations for each.
机翻并优化后的中文提示词:
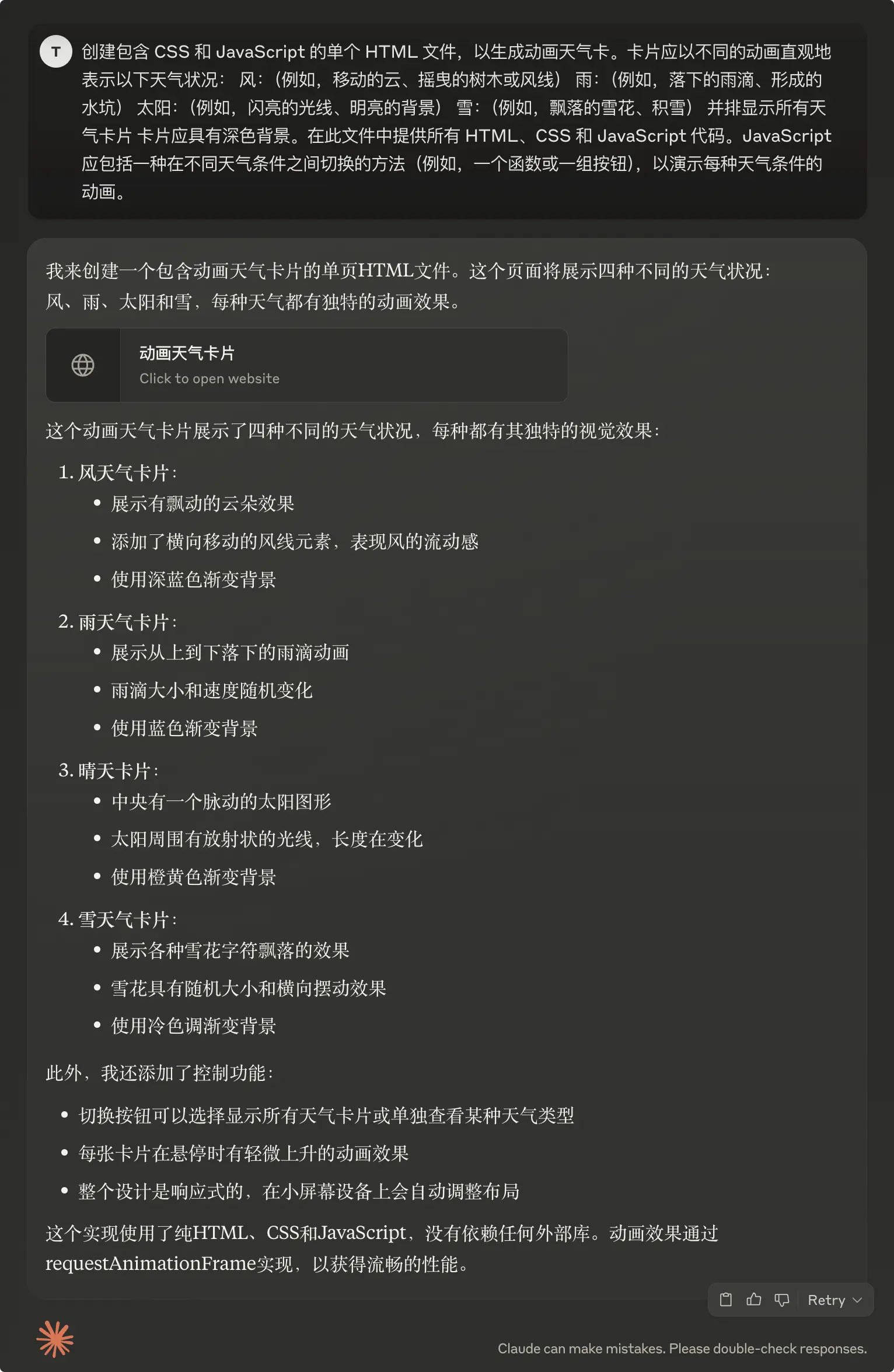
创建包含 CSS 和 JavaScript 的单个 HTML 文件,以生成动画天气卡。卡片应以不同的动画直观地表示以下天气状况: 风:(例如,移动的云、摇曳的树木或风线) 雨:(例如,落下的雨滴、形成的水坑) 太阳:(例如,闪亮的光线、明亮的背景) 雪:(例如,飘落的雪花、积雪) 并排显示所有天气卡片 卡片应具有深色背景。在此文件中提供所有 HTML、CSS 和 JavaScript 代码。JavaScript 应包括一种在不同天气条件之间切换的方法(例如,一个函数或一组按钮),以演示每种天气条件的动画。
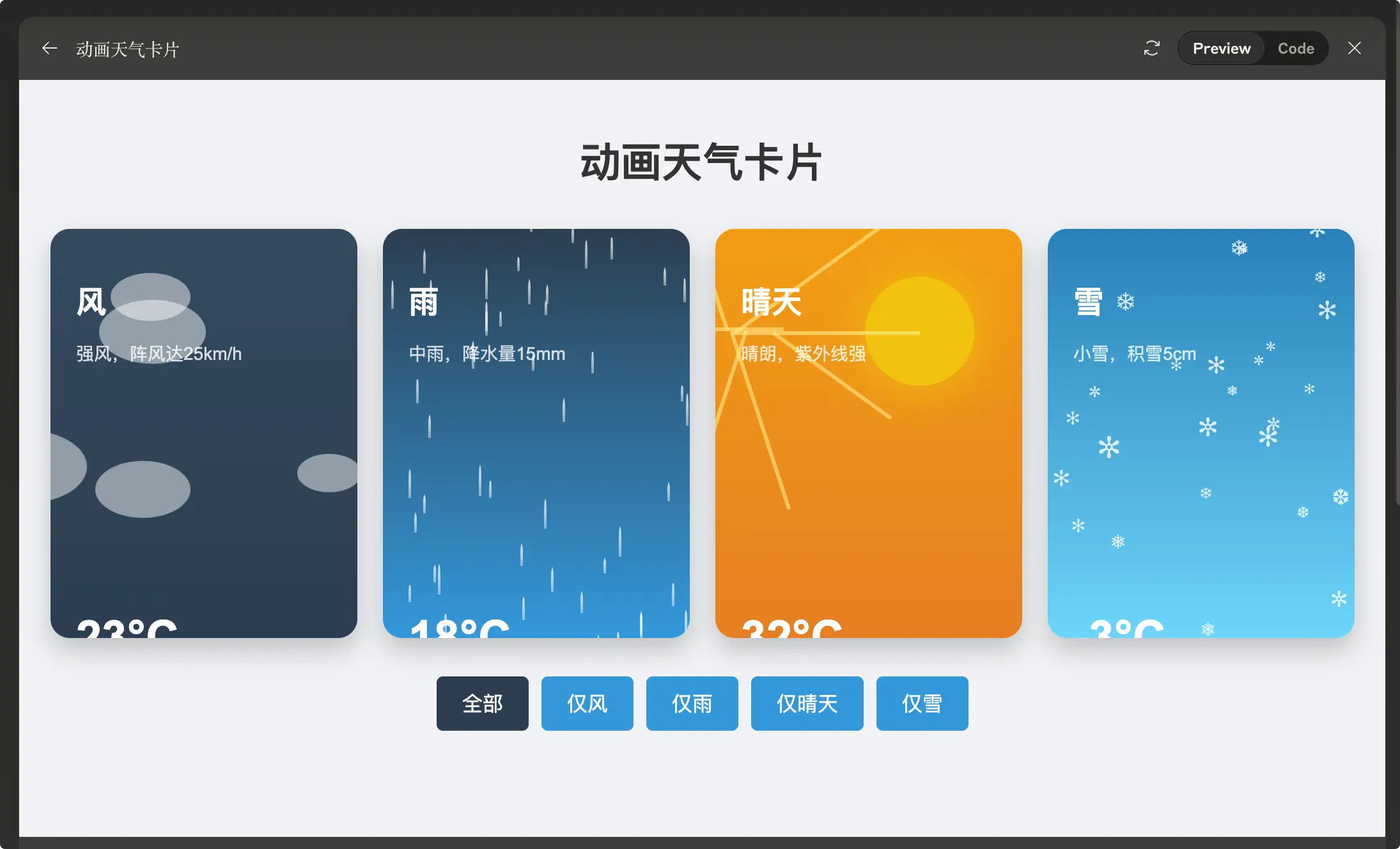
将上述中文提示词喂给 Claude 后,经过短暂的生成过程,最终生成了如下图所示的动画卡片。一眼看起整体上确实看起来还不错,唯一的缺憾是温度显示的位置比较靠下,幸好我知道如何更改位置,在源代码中只修改了一行关于温度的位置代码,最终展示效果 点击查看网页版 。
将这个中文提示词输入 Claude 后,经过短暂的生成过程,它成功输出了一组动画天气卡片。初次生成的效果已经让我眼前一亮:白色背景上,风、雨、太阳和雪的动画各具特色,整体视觉效果相当流畅。不过,我注意到一个小瑕疵——温度显示的位置偏低,显得有些不够协调。好在凭借我仅有的 CSS 知识,我找到并修改了源代码中一行与温度定位相关的样式,最终呈现的效果更加和谐。点击 此处查看网页版动画效果 。
初始生成效果如下:

微调后的显示效果如下(动图请参考 https://uuzi.net/animated-weather-cards.html):


本来想再尝试一些提示词,但是再尝试的过程中提示:Claude 达到消息的最大长度,可见免费用户的限制还是挺大的,只能等到明天再次尝试,感兴趣的小伙伴们可以自己尝试修改提示词,生成你想要的效果,不得不说,Claude 在代码这方面是真的强 👍。
引用文献
官方博客:Claude 3.7 Sonnet and Claude Code
本文标题:Claude 3.7 Sonnet 太强了!打造炫酷的动画天气卡片
本文链接:https://uuzi.net/claude-sonnet-3-7-animate-weather-cards/
本文标签:Claude,动画卡片,天气, AI 模型
发布日期:2025年2月25日
更新日期:2025年2月25日
版权声明:兔哥原创内容,版权所有人为本网站作者,请勿转载,违者必究!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系24小时内删除!
免责声明: 本文基于个人经验分享,内容可能因时间、地区或个人情况而异。操作前请结合实际情况判断,必要时查询最新官方信息。如有疑问或建议,欢迎留言交流。


更好的AI工具,更多的有趣的前端展现形式,让用户体验到更好的人生体验,创造更好的人生。😄