教你从零开始搭建 Alist 私人网盘教程,比 Nextcloud 更方便
最近看到一位博主自己搭建的 Alist 资源下载网盘挺实用的,特地研究了一番。经过了几次踩雷的过程之后,终于勉强上线,特此将折腾部署的过程和大家分享,希望可以给大家带来些许帮助,顺便我也可以做一份备忘笔记,以备后用。
Alist 是什么?为什么值得一试?
Alist 官方将其描述为”一个支持多种存储的文件列表程序”。但我觉得,把它理解为一个强大的在线云网盘更贴切。它的优势在哪里呢?
- 多种格式支持:可以即时浏览图片、视频、音频、PDF 等多种文件格式。
- 便捷访问:简单设置后,无需登录,游客即可直接访问资源。
- 功能丰富:除了浏览,还包括下载等多种实用功能。
- 高度可定制:支持自定义界面,可以打造专属于你的网盘风格。
- 多平台支持:支持挂载多种网盘和存储服务,如本地存储、Google Drive、OneDrive 等。
如果你想先体验一下 Alist 的魅力,可以访问我搭建的在线示例:https://down.uuzi.de

如果觉得上面搭建的 Alist 不错,自己也想手动搭建,那么请按照下面的步骤来进行,即可完成和我一样的效果。
搭建 Alist 的准备工作
在开始之前,我们需要准备以下资源:
- VPS 服务器:推荐使用 Ubuntu 或 Debian 系统,最低配置 1 核 1G 内存即可。(必需)
- 域名:虽然不是必需,但拥有一个域名可以让你的网盘更专业,访问更方便。(可选)
- 基本的 Linux 命令行知识:不需要很专业,但要能执行简单的命令。
Alist 搭建步骤详解
1. 安装 Docker
首先,我们需要在服务器上安装 Docker。为什么选择 Docker?因为它可以让我们的部署过程变得更简单、更安全。使用以下命令安装:
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh安装完成后,可以运行 docker --version 确认安装是否成功。

2. 创建 Alist 项目目录
接下来,我们需要为 Alist 创建一个专门的目录:
mkdir /var/docker/alist -p && cd /var/docker/alist3. 创建 Docker Compose 配置文件
在刚才创建的目录中,我们需要创建一个 docker-compose.yml 文件:
nano docker-compose.yml将以下内容粘贴到文件中:
services:
alist:
image: 'xhofe/alist:latest'
container_name: alist
volumes:
- '/etc/alist:/opt/alist/data'
ports:
- '5244:5244'
environment:
- PUID=0
- PGID=0
- UMASK=022
restart: unless-stopped
保存并退出(按 Ctrl+X,然后按 Y,最后按 Enter)。
4. 启动 Alist
现在,我们可以启动 Alist 了:
docker compose up -d
使用 docker ps 命令查询是否运行成功;

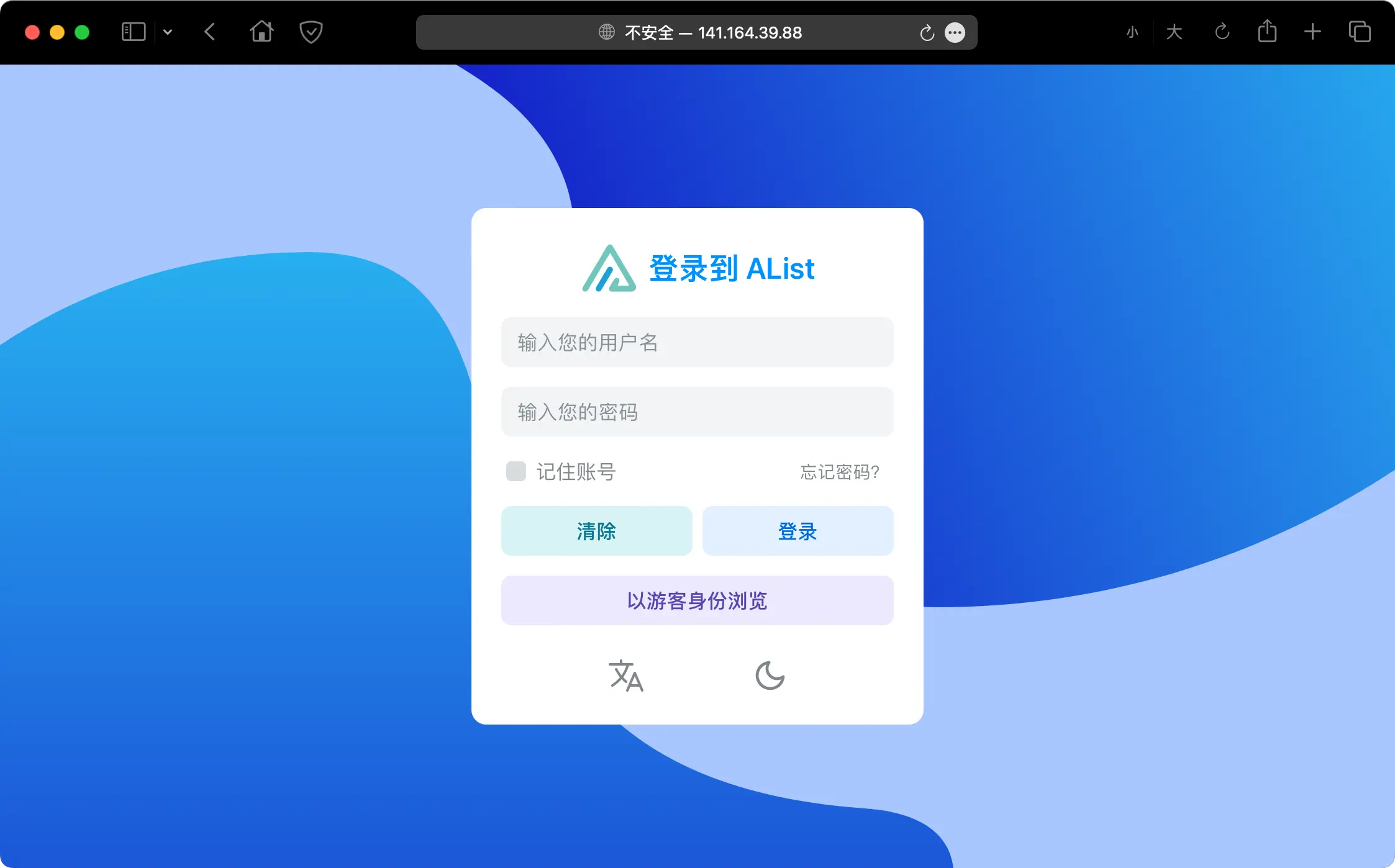
5. 访问 Alist
打开浏览器,输入 http://你的服务器IP:5244 就可以看到 Alist 的界面了。

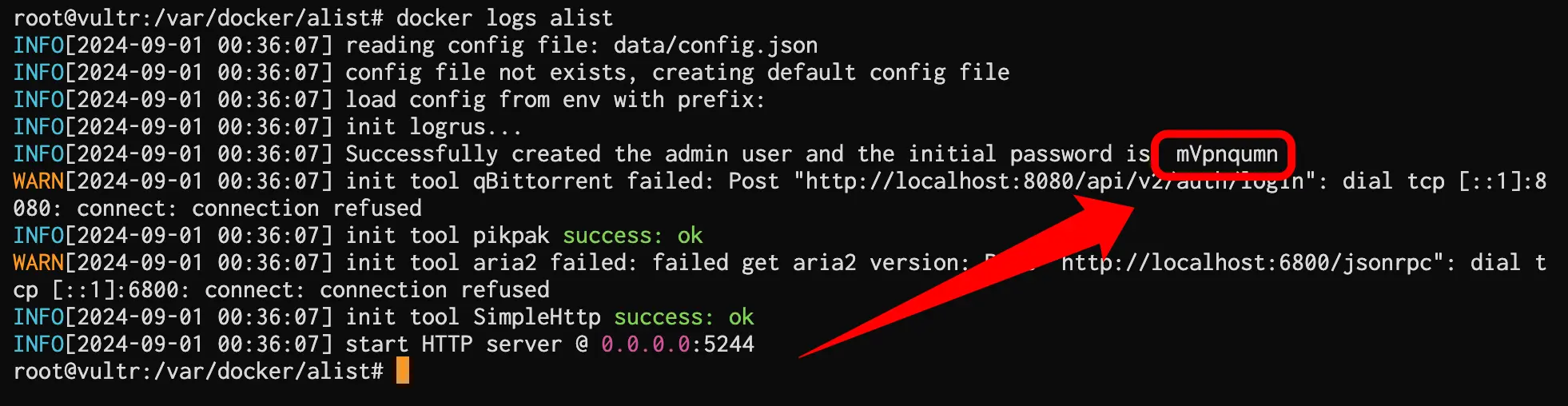
6. 获取初始登录密码
首次登录需要密码,可以通过以下命令获取:
docker logs alist
在输出中找到 “初始密码” 那一行。默认用户名是 admin。

7. 登录成功

Alist 进阶配置
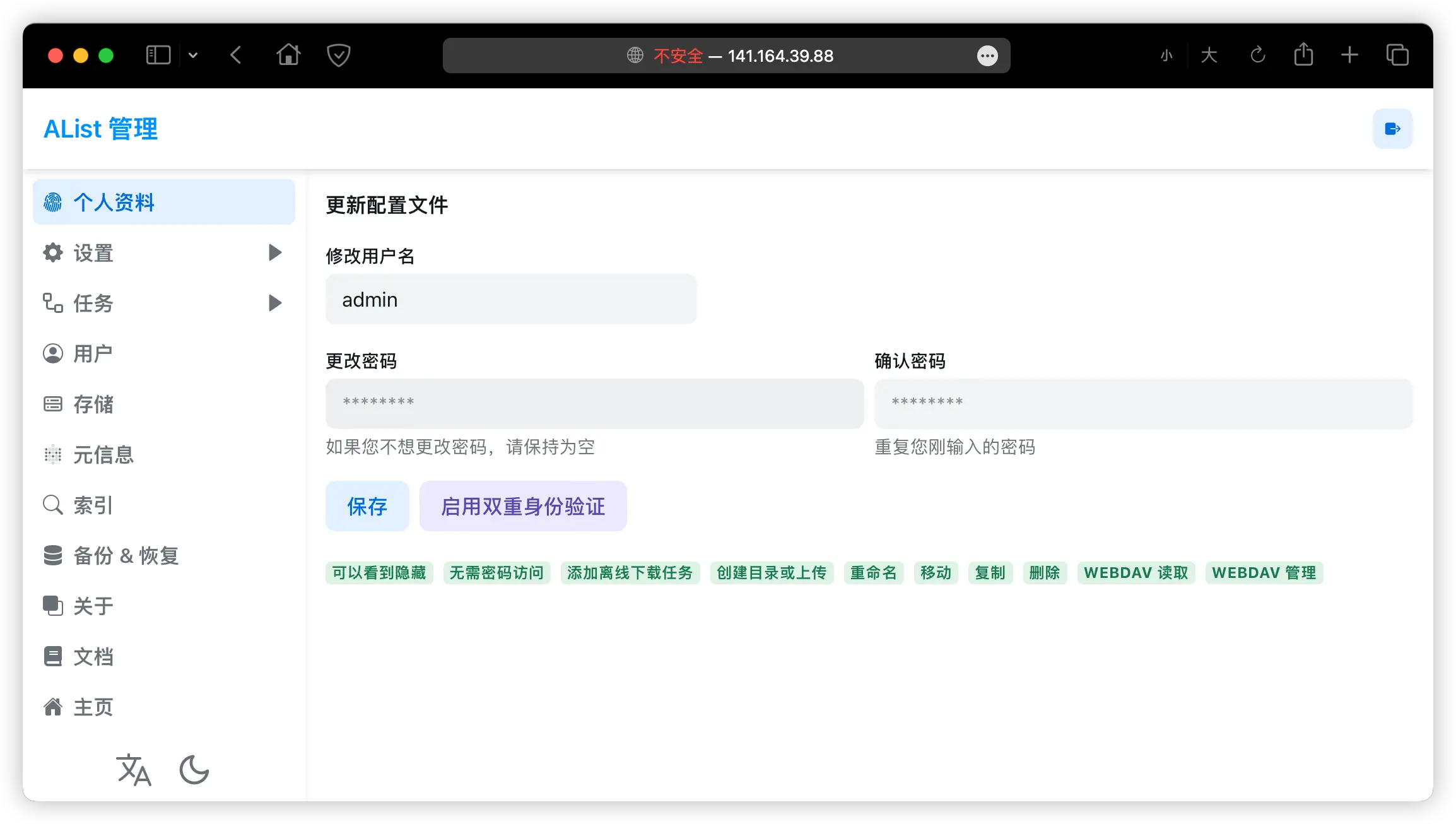
1. 修改默认用户名和密码
为了安全起见,登录后请立即修改默认的用户名和密码。点击底部的”管理”,然后在左侧菜单中找到”用户”选项。

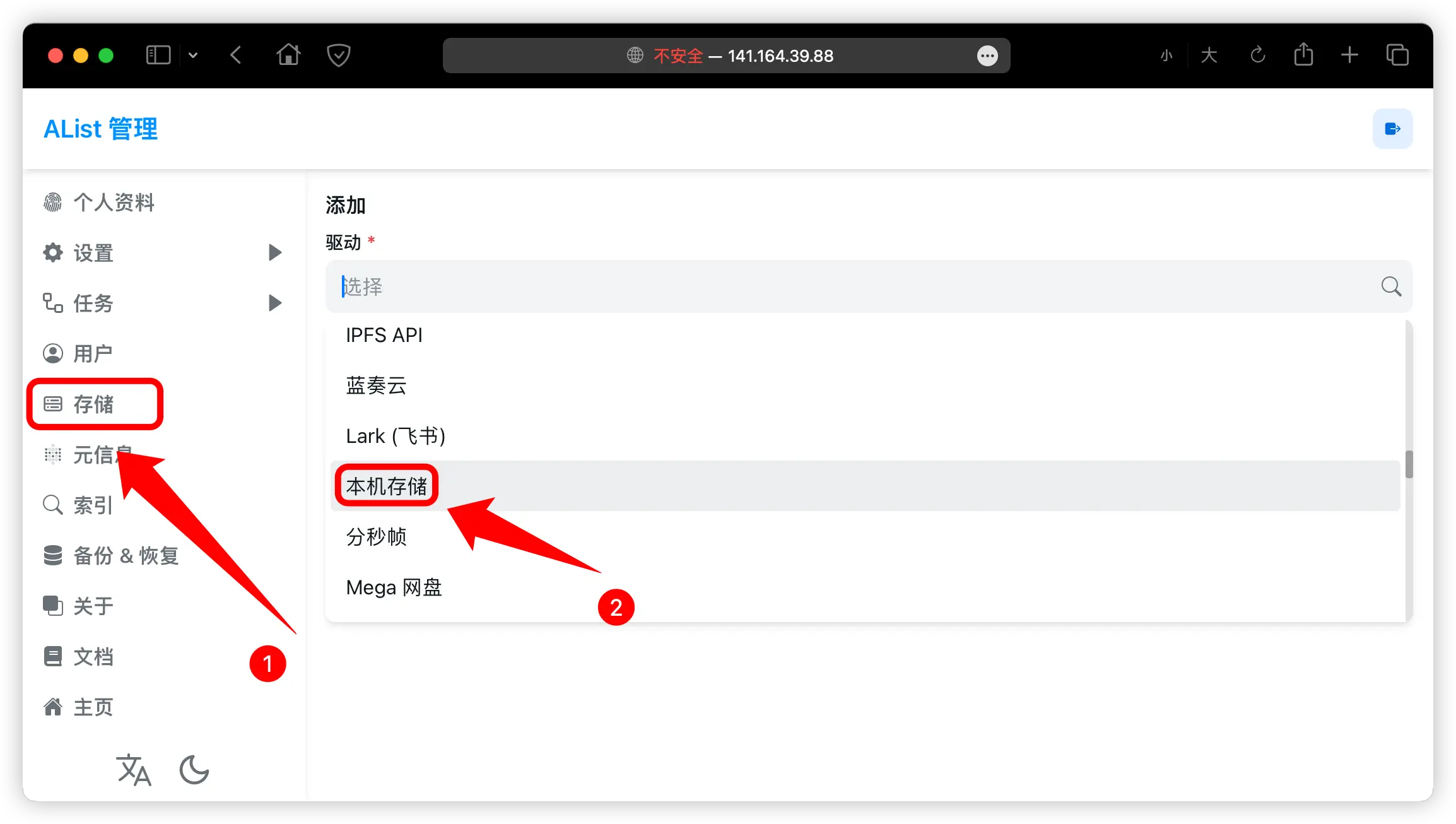
2. 添加本地存储
Alist 支持多种存储方式,这里以添加本地存储为例,添加其它网盘存储的方法在 Alist 官方有很详尽的描述,详细的添加方法可以参考官方文档:https://alist.nn.ci/guide/drivers/

这里有个需要注意的地方,挂载路径和根文件夹路径的填写,当初在我没仔细查看文档的情况下,这个地方总是填写不正确,后来找到一位博主的Alist的部署并挂载本地存储博客,才成功的解决了该问题。
这里以首页仅仅添加一个视频的主文件夹为例:

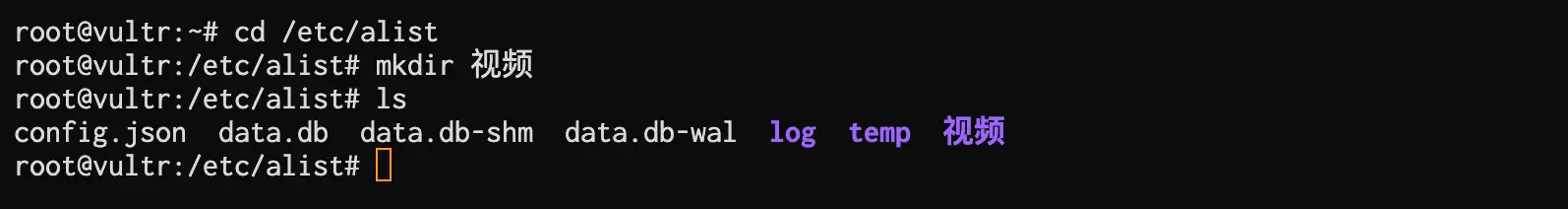
首先,我们需要回到服务器,使用命令 cd /etc/alist 打开挂载的文件夹路径,使用命令 mkdir 视频 新建一个视频的文件夹(不建议用中文),最后通过 ls 命令,查看视频文件夹是否创建成功。

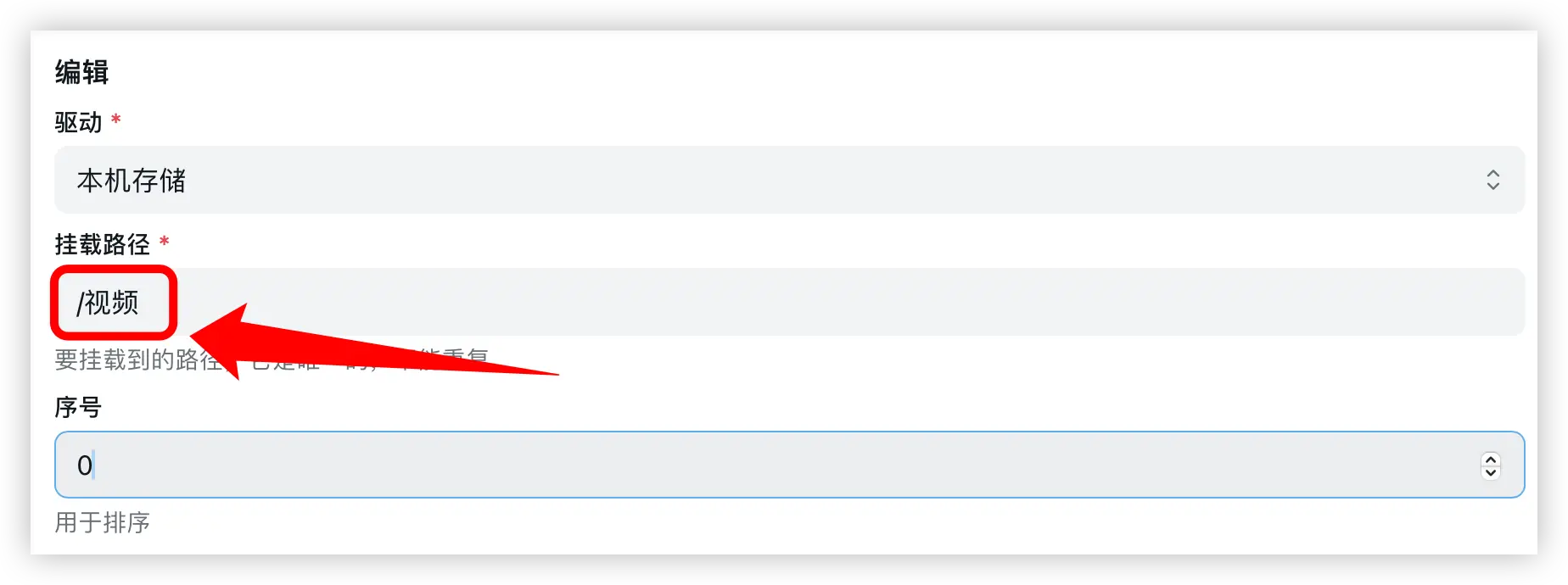
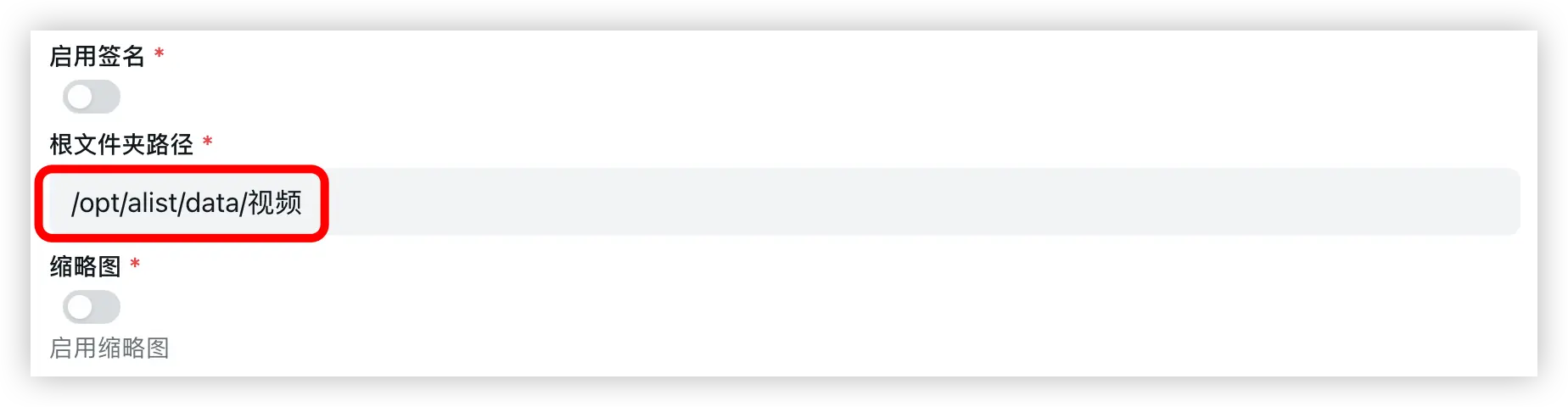
然后回到添加本地存储的设置界面,这里主要涉及到挂载路径和根文件夹路径的填写,


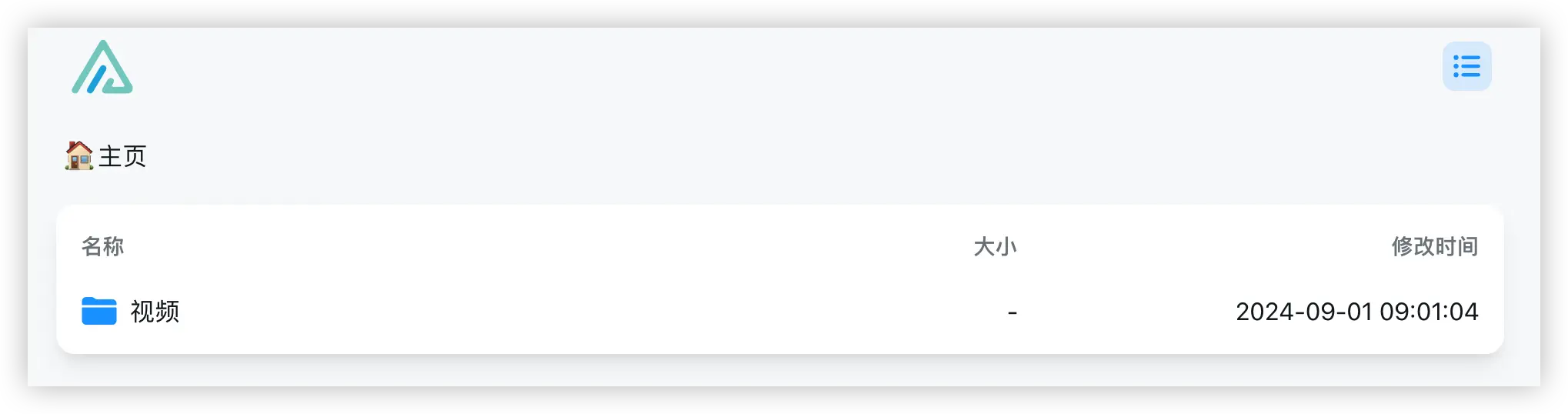
按照以上步骤填写完成后,即可在首页显示视频文件夹。
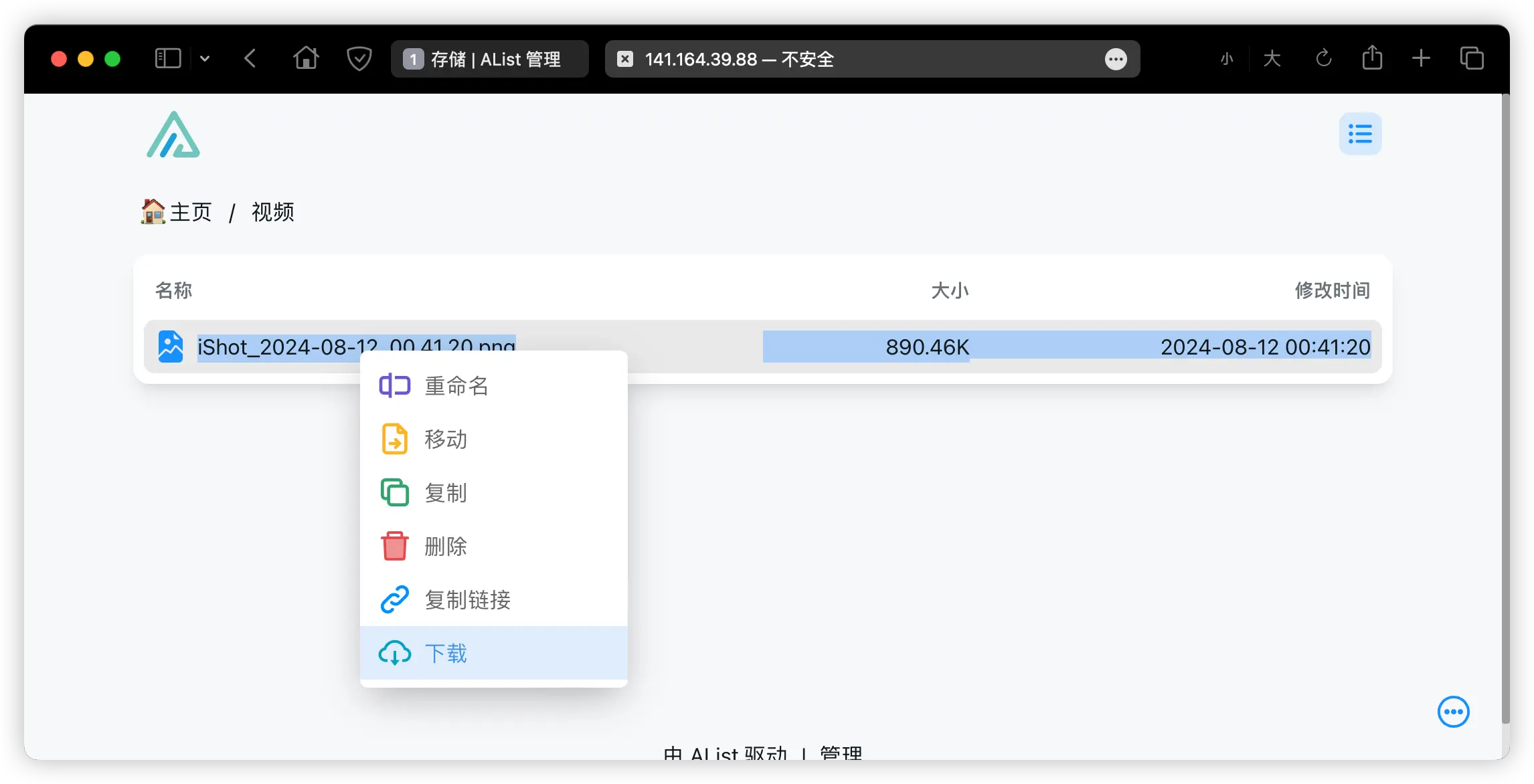
Alist 上传文件
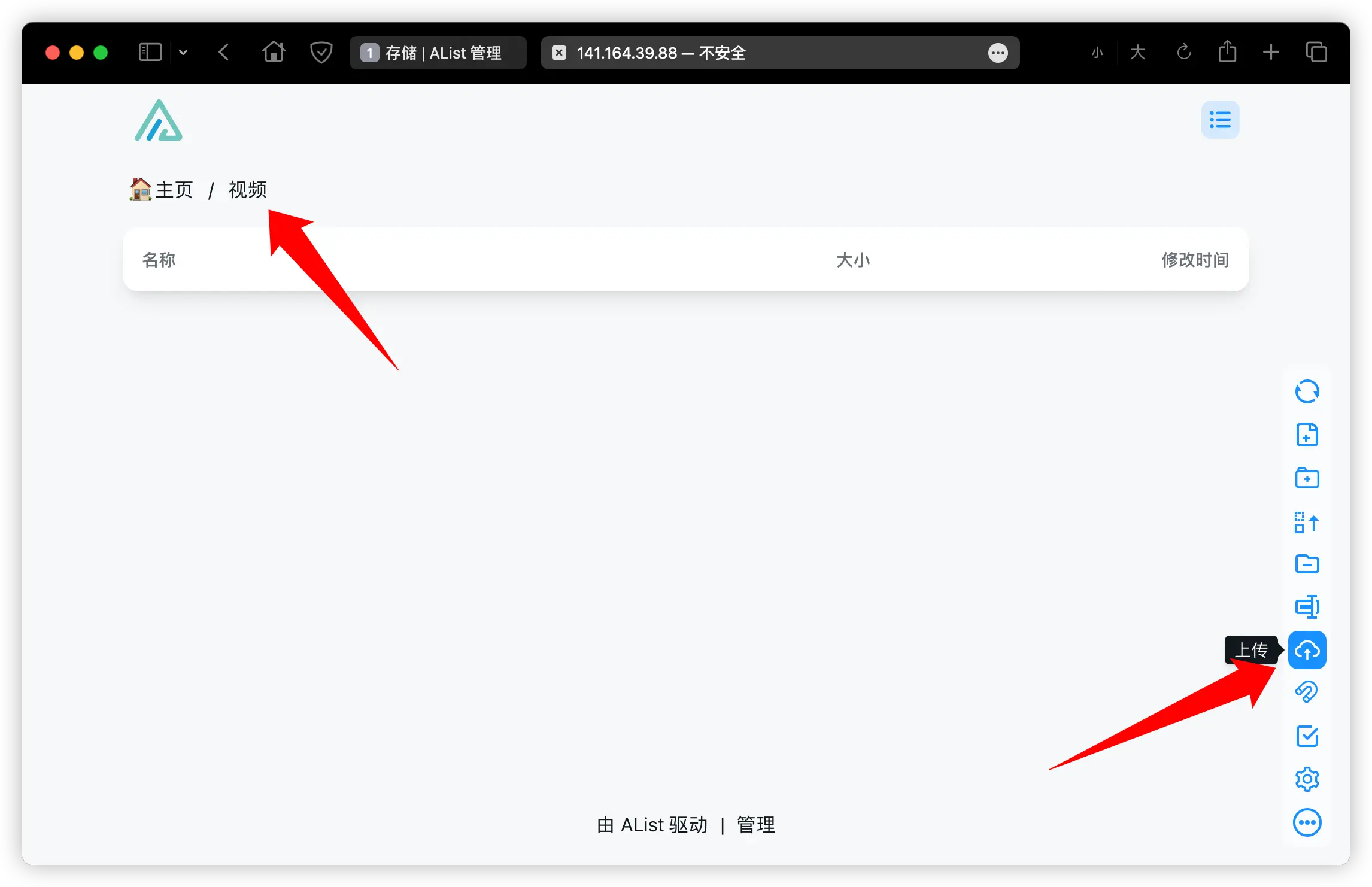
上传文件的方法也很简单,按照上面的步骤完成视频文件夹的创建后,我们打开主页点击视频文件夹,即可上传文件。

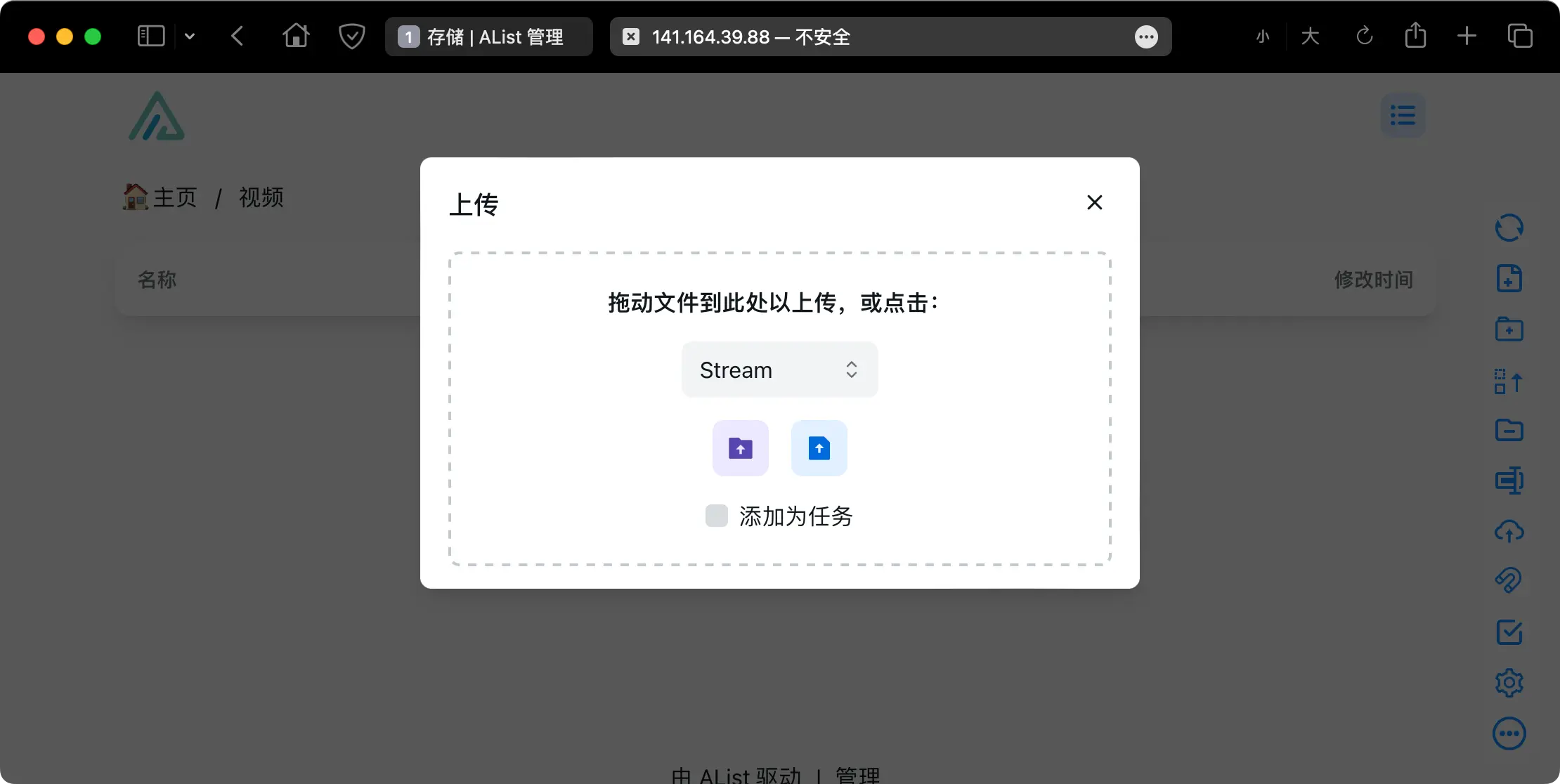
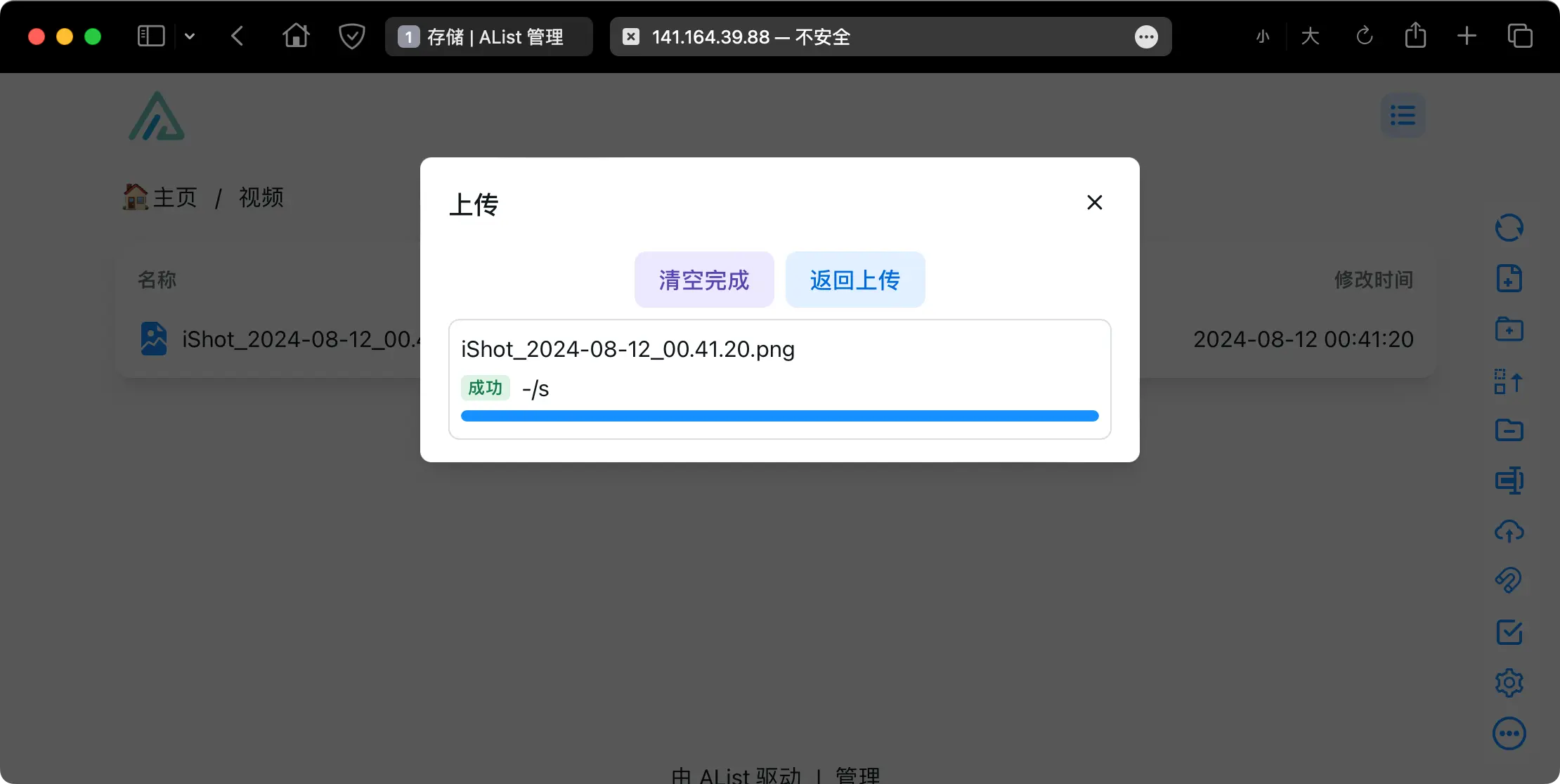
只需要将上传的内容拖动到下面的上传框中,即可完成文件的上传。



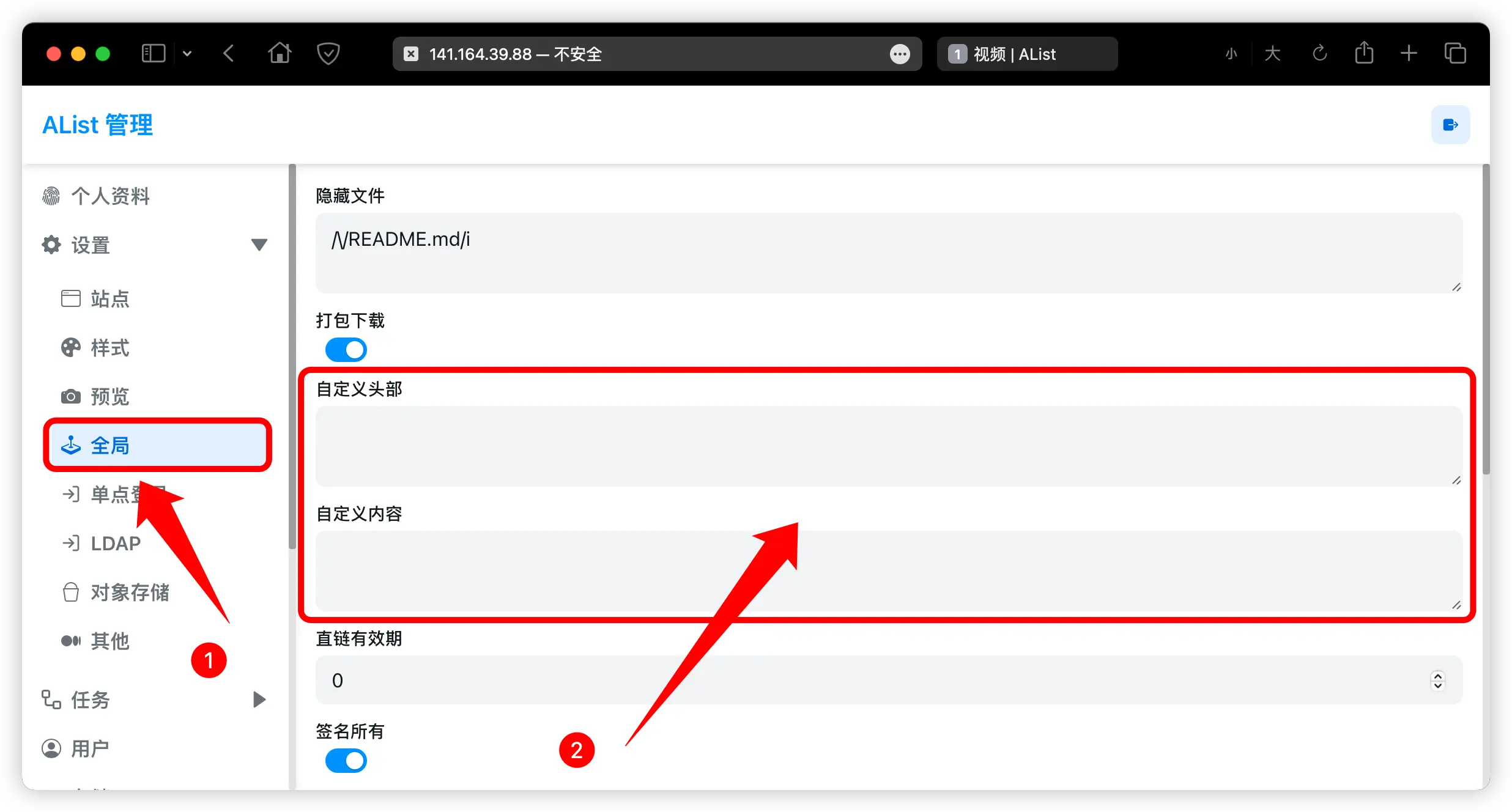
Alist 界面美化

以上界面可能过于简单,适合实用党。如果想要获得和在线体验网址:https://down.uuzi.de 一样的界面,可以按照下面的步骤来操作。
回到后台主页,点击设置中的全局,这里我们主要修改的地方为:自定义头部和自定义内容。通过修改这两个设置项,即可完成简单的美化工作。

将下列代码各自粘贴到设置项中,即可完成和体验网址一样的美化后的界面。
自定义头部
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type="text/css" rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.3.0/css/fontawesome.min.css" media="all" />
<link href="https://npm.elemecdn.com/font6pro@6.3.0/css/all.min.css" rel="stylesheet" />
<!--音乐播放器所用的文件-->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css" />
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting2@0.0.1/js/Meting.min.js"></script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/*去掉底部*/
.footer {
display: none !important;
}
/* 此选项两处CSS 在v3.31.0中已优化 滚动显示 和 右下角设置网格模式尺寸大小 */
/* 文字超长自动换行 */
/*.name-box .name {
white-space: unset !important;
overflow: unset !important;
}*/
/* 缩略图图片变大 代码中的160px 自己改 现在是注释状态若需要自行解除注释 */
/*.obj-box > div {
grid-template-columns: repeat(auto-fill, minmax(160px, 1fr))
}
.obj-box > div .item-thumbnail{
height: 100px;
}*/
/*白天背景图*/
.hope-ui-light {
background-image: url("https://img.uuzi.net/background-alist.webp") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("https://img.uuzi.net/background-alist-dark.webp") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgb(0 0 0 / 50%) !important;
}
.hope-c-PJLV-iiHckfM-css{
min-height: 20vh!important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1) !important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.5) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*顶部*/
#root > .header {
background: rgba(255, 255, 255, 0);
}
/*导航条*/
/*白天模式*/
.hope-ui-light .body > .nav {
background-color: rgba(255, 255, 255, 0.5);
border-radius: var(--hope-radii-xl);
}
/*夜间模式*/
.hope-ui-dark .body > .nav {
background-color: rgb(0 0 0 / 50%);
border-radius: var(--hope-radii-xl);
}
/*隐藏导航条遮罩*/
.body > .nav::after {
display: none;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
/*全局字体*/
* {
}
* {
font-weight: bold;
}
body {
font-family: LXGW WenKai;
}
/*以下为评论系统专用*/
/*适配大小契合度*/
.newValine {
width: min(96%, 940px);
flex-direction: column;
row-gap: var(--hope-space-2);
border-radius: var(--hope-radii-xl);
padding: var(--hope-space-2);
box-shadow: var(--hope-shadows-lg);
}
/*渐变背景CSS*/
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
/* 以下为音乐播放器额外配置 */
/* 如果你想要音乐播放器不是很靠底部可以自己设置一下数值 0是靠最底部 */
.aplayer .aplayer-body,
.aplayer.aplayer-withlist {
bottom: 0rem !important;
}
/*音乐播放器进一步进行隐藏*/
/* 需要就加不需要就不用加 */
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px !important;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 !important;
}
</style>自定义内容
<div>
<center>
<div class="newValine" id="vcomments">
<h2 style="color: #2c3e50; border-bottom: 2px solid #3498db; padding-bottom: 10px; margin-bottom: 20px;">网盘资源使用说明</h2>
<p style="margin-bottom: 15px;font-size: 0.9rem;">仅用于个人分享文件,任何人可查看、下载,请勿滥用。</p>
<div style="font-size: 0.9rem;border-left: 4px solid #e74c3c; padding: 10px; margin-bottom: 15px;">
<strong>警告:</strong>滥用一经发现,会立即封禁IP,永不解封。
</div>
<div style="font-size: 0.9rem;border-left: 4px solid #2ecc71; padding: 10px; margin-bottom: 15px;">
<strong>注意:</strong>国内部分地区可能因网络波动而出现速度缓慢或无法加载等情况,请耐心等待。
</div>
<p style="font-size: 0.9rem;margin-bottom: 15px;">如需密码,关注微信公众号:"兔哥博客",回复关键字获取。</p>
</div>
</center>
<br />
<br />
<center class="dibu">
<div style="font-size: 14px; font-weight: bold;">
<span class="nav-item">
<a class="nav-link" href="xxxxxxxxxx"
target="_blank">
<i class="fab fa-qq" style="color:#000" aria-hidden="true">
</i>
QQ |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="mailto:xxxxx@foxmail.com" target="_blank">
<i class="fa-duotone fa-envelope-open" style="color:#000" aria-hidden="true">
</i>
邮箱 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://uuzi.net" target="_blank">
<i class="fas fa-edit" style="color:#000" aria-hidden="true">
</i>
博客 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="xxxxxxxx" target="_blank">
<i class="fas fa-comment-lines" style="color:#000;" aria-hidden="true">
</i>
留言 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="xxxxxxx" target="_blank">
<i class="fa fa-cloud-download" style="color:#000;" aria-hidden="true">
</i>
云盘 |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#000;" aria-hidden="true">
</i>
管理 |
</a>
</span>
<!--版权,请尊重作者-->
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa-solid fa-copyright" style="color:#000;" aria-hidden="true">
</i>
Alist
</a>
</span>
<br />
<br />Alist 其它设置
Alist 功能非常多,包括设置界面 LOGO,标题,设置文件夹的隐藏和密码等等功能,由于篇幅有限,且比较简单,这些功能等待大家自行探索。
关于如何使用域名访问,需要先将域名解析到 IP,然后可以通过安装 nginxproxymanager 来方便的管理证书:
安装 NPM(nginxproxymanager)反向代理神器教程
总结
Alist 是一个功能强大、简单易用的网盘解决方案。通过本教程,你应该已经掌握了从零开始搭建 Alist 的全过程。相比 Nextcloud,Alist 更加轻量级,配置更简单,而且支持多种存储服务的集成。
当然,搭建过程中可能会遇到一些小问题,不要灰心,多查阅官方文档,或者在社区寻求帮助。相信通过不断摸索,你一定能搭建出一个完美的私人网盘!
最后,别忘了定期备份你的数据,确保安全。祝你使用 Alist 愉快!如果你有任何问题或者独特的使用技巧,欢迎在评论区分享。让我们一起打造更好的私人网盘体验!
本文作者:兔哥
本文标题:教你从零开始搭建 Alist 私人网盘教程,比 Nextcloud 更方便
本文链接:https://uuzi.net/setup-alist-private-cloud-from-scratch-easier-than-nextcloud
本文标签:Alist,网盘搭建,Nextcloud,搭建教程,私人网盘
发布日期:2024年09月01日
更新日期:2024年09月01日
版权声明:兔哥原创内容,版权所有人为本网站作者,请勿转载,违者必究!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!
免责声明: 本文基于个人经验分享,内容可能因时间、地区或个人情况而异。操作前请结合实际情况判断,必要时查询最新官方信息。如有疑问或建议,欢迎留言交流。