花钱购买的 VPS,不用就是浪费!这次,兔哥继续在手里的 8 核 16 G Netcup 高配置服务器上折腾。今天要分享的是一款颜值在线、极简高效的个人导航项目 —— Flame。

Flame 集成了搜索、天气、书签等功能,完全可以替代传统浏览器首页。接下来,让我们一起了解并部署这款高颜值的个人导航起始页起始页吧!
📝 什么是 Flame?
Flame 是一个简单的服务器个人导航起始页(Homepage),用于快速访问各种网页服务,支持链接分类、图标自定义等功能。如果你希望拥有一个简洁的个人书签导航入口,Flame 是一个非常好的选择。
在本教程中,兔哥将继续使用 Docker 来部署 Flame,并通过宿主机的目录进行挂载,确保数据的持久化管理。

Flame Github 开源项目地址:https://github.com/pawelmalak/flame
值得一提的是,Flame 项目的发起人是来自波兰的一名程序员,该项目目前并没有适配简体中文。但国内大佬苏洋将此项目重新构建,在其基础上适配了中文,并使其 更高效和更简单,还加入了一些图标,更加符合国人的使用习惯。关于苏洋大佬为什么要开发这个项目,可以查看 从零开始搭建个人书签导航应用:Flare 。
苏洋大佬重构的项目名称为:Flare。开源项目地址:https://github.com/soulteary/docker-flare
本次搭建部署以 Flame 为例,如果更喜欢简中的可以使用苏洋大佬的项目。

🧑💻部署 Flame 步骤
1、安装 Docker 和 Docker Compose
依旧是使用 docker 官方的一键脚本
curl -fsSL https://get.docker.com -o get-docker.sh
sudo sh get-docker.sh
# 启动 Docker 服务并设置开机启动
sudo systemctl start docker
sudo systemctl enable docker2、创建 Flame 项目文件夹
创建一个目录来存放 Flame 的配置文件和数据:
mkdir -p /var/docker/flame
cd /var/docker/flame3、创建 Docker Compose 文件
在 /var/docker/flame 目录下新建 docker-compose.yml 文件,内容如下:
services:
flame:
image: pawelmalak/flame:latest
container_name: flame
volumes:
- /var/docker/flame:/app/data
ports:
- 5005:5005
environment:
- PASSWORD=EnterFlamePasswordHere
restart: unless-stopped注意:PASSWORD=EnterFlamePasswordHere 中的 EnterFlamePasswordHere 为登录密码,请自行修改成自己的密码。
代码解释:
- image:指定使用 pawelmalak/flame 最新镜像。
- container_name:设置容器的名称为 flame。
- ports:将宿主机的 5005 端口映射到容器的 5005 端口。你可以通过 http://服务器IP:8080 访问 Flame 页面。
- volumes:将宿主机的 /var/docker/flame 挂载到容器内的 /app/data,确保数据持久化。
- environment:设置登录密码。
- restart:容器意外停止后自动重启。
4、拉取和启动 Flame 容器
在 /var/docker/flame 目录下,运行以下命令来启动 Docker 容器:
docker-compose up -d5、测试访问
浏览器访问:
http://你的服务器IP:5005
首次访问会要求输入你在环境变量中设置的登录密码。进入后台后,你可以开始添加你常用的 Web 应用,打造专属的服务器首页。

🔗 使用域名访问并配置 HTTPS 安全访问
关于如何使用域名访问并配置 HTTPS 安全访问,可以参考 在服务器上部署 Filebrowser — 一款简单高效的文件管理器、Netcup RS 2000 服务器部署 Umami 网站统计工具记录。
⚙️ Flame 基本设置
1.登录
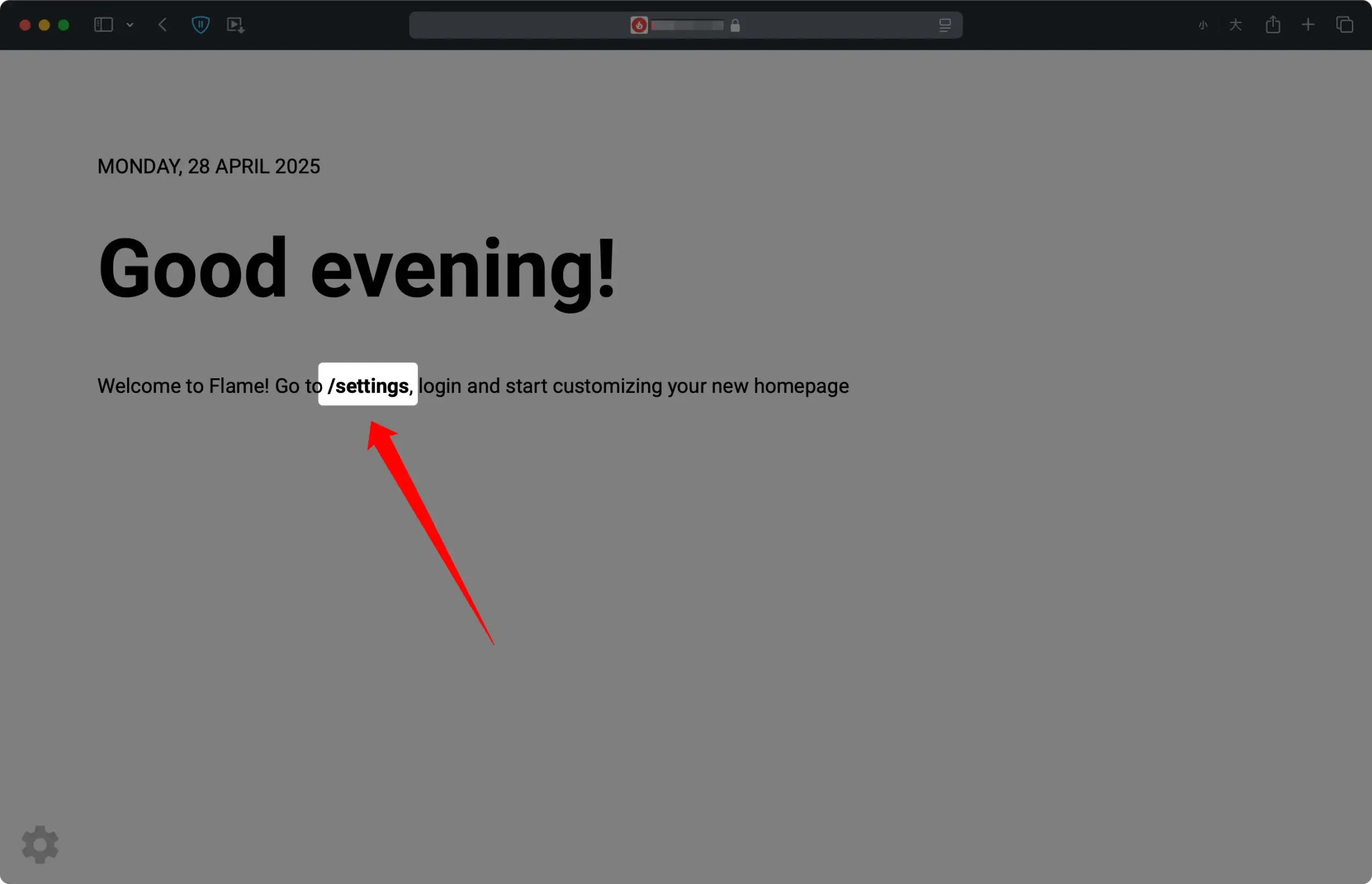
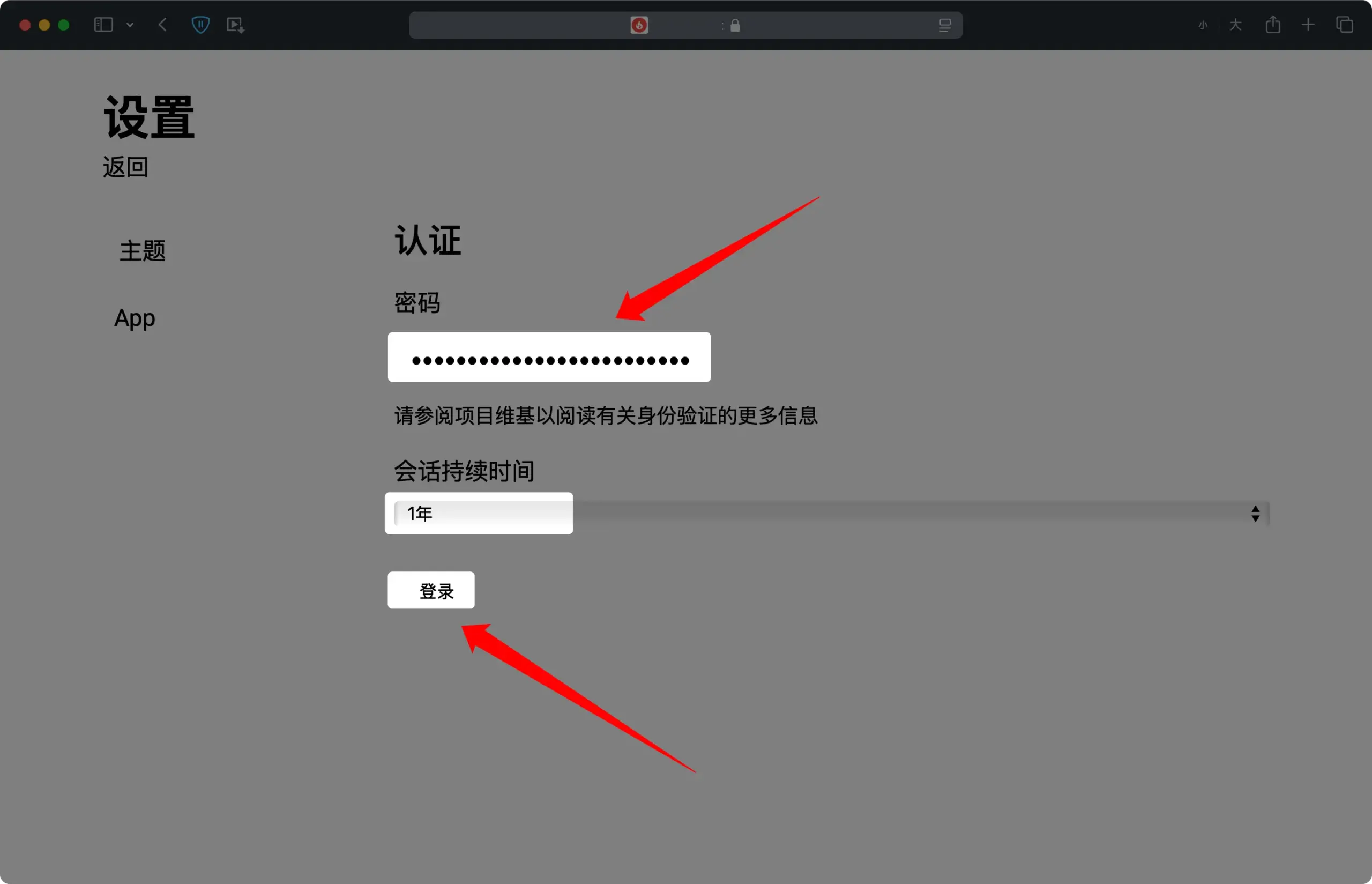
点击下图中的 /settings,会打开要求输入密码的页面,此处输入上面步骤 docker-compose.yml 文件中设置的密码。为了方便阅读,我使用浏览器自带的翻译功能进行翻译。会话持续时间我改为了一年,这样就不用频繁的输入密码。确认无误后点击登录按钮。


2.切换主题
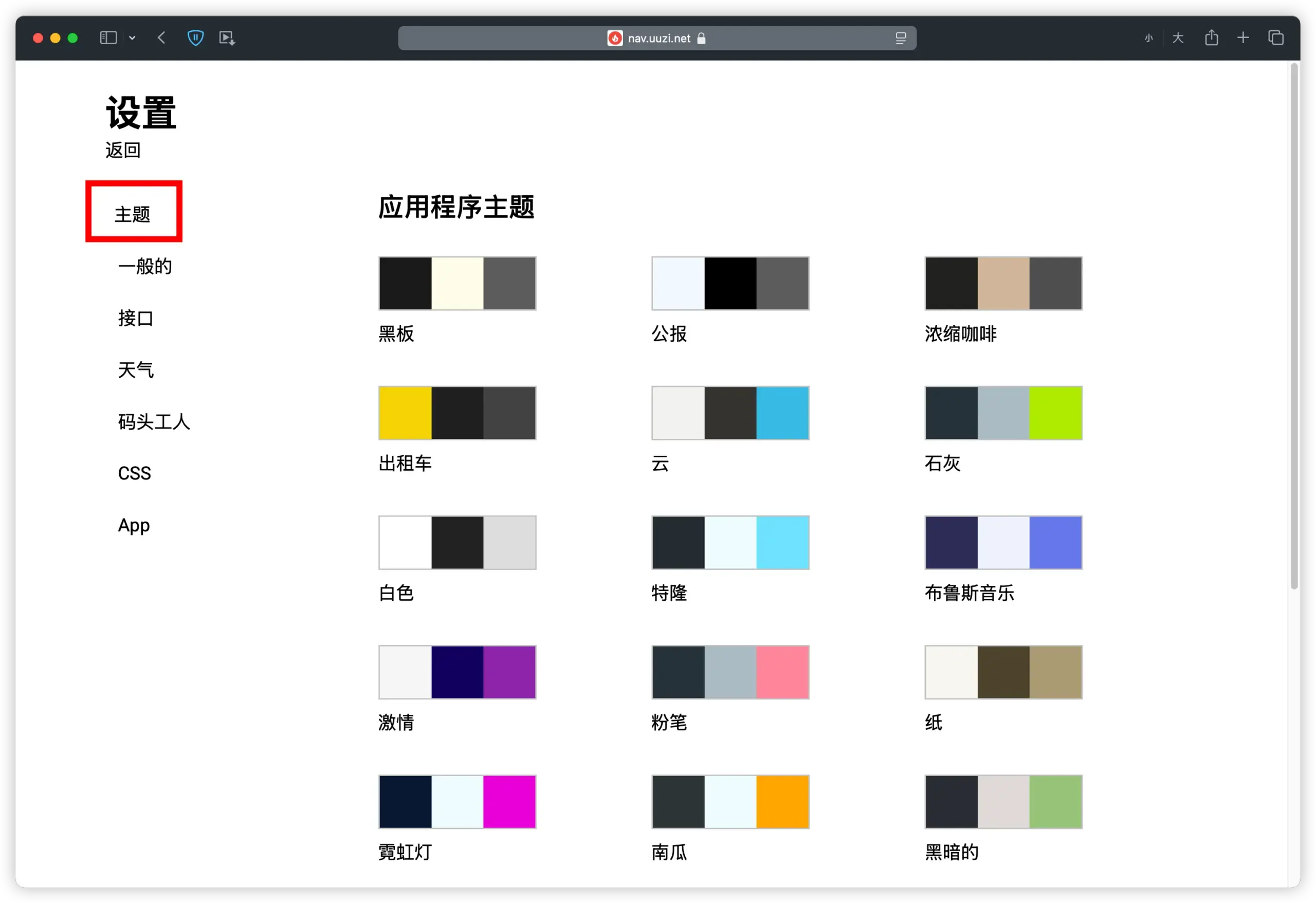
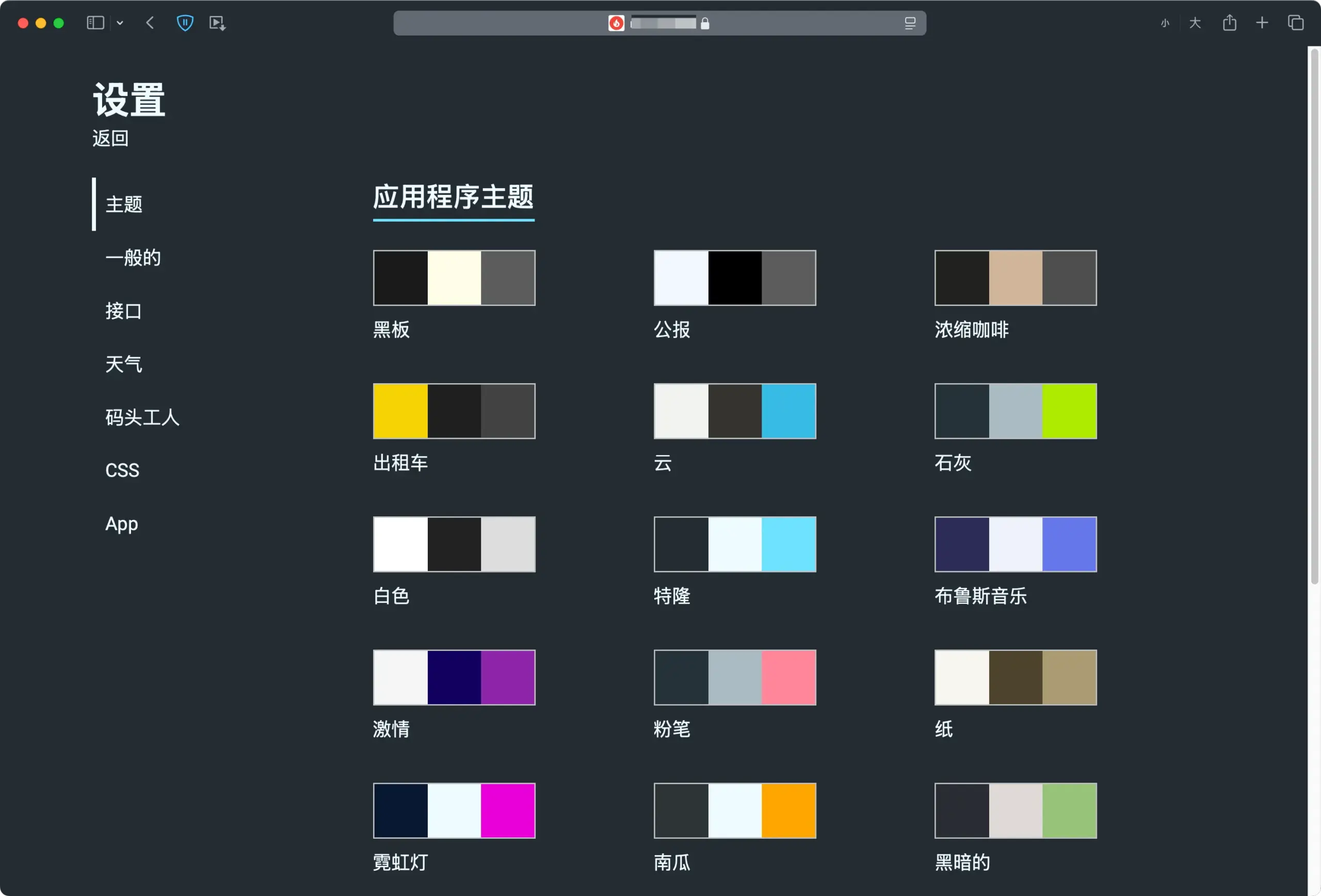
其实在未登录下也可以修改主题,不过登录也不影响。登录成功后,可以看到左侧的功能。如:主题、接口、天气、CSS 设置等等,我们点击主题后,可以看到众多的主题,选择不同的颜色块,可以即时预览。甚至还可以自创主题。遇到喜欢的主题,点击底部的保存更改按钮。


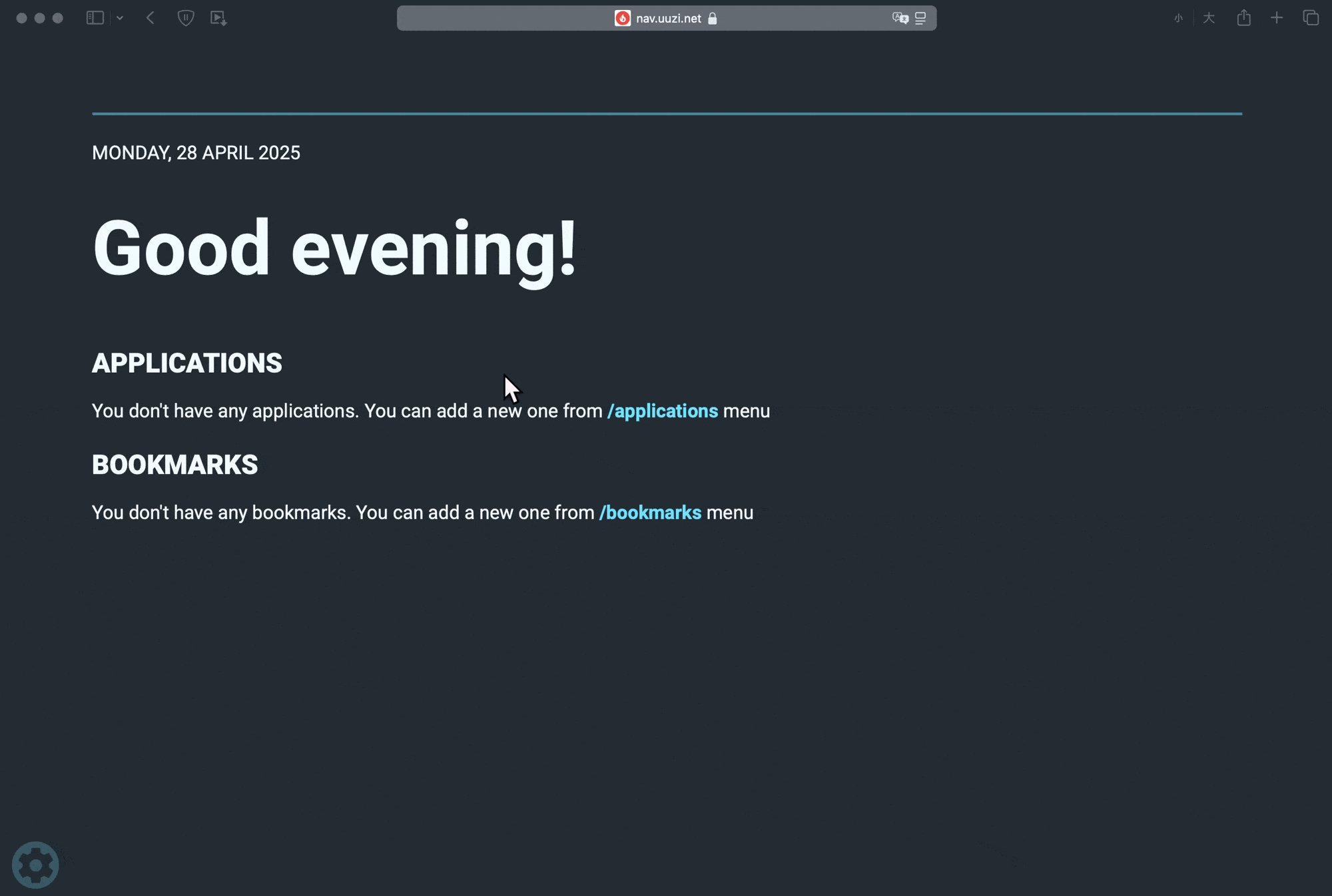
3. 搜索功能
在 Flame 首页顶部,可以使用搜索功能。这个搜索功能默认使用的是 Duckduckgo 引擎,可以在设置中的 General 中,将 Search 选项中的 Secondary search provider 改为 “Google”即可。

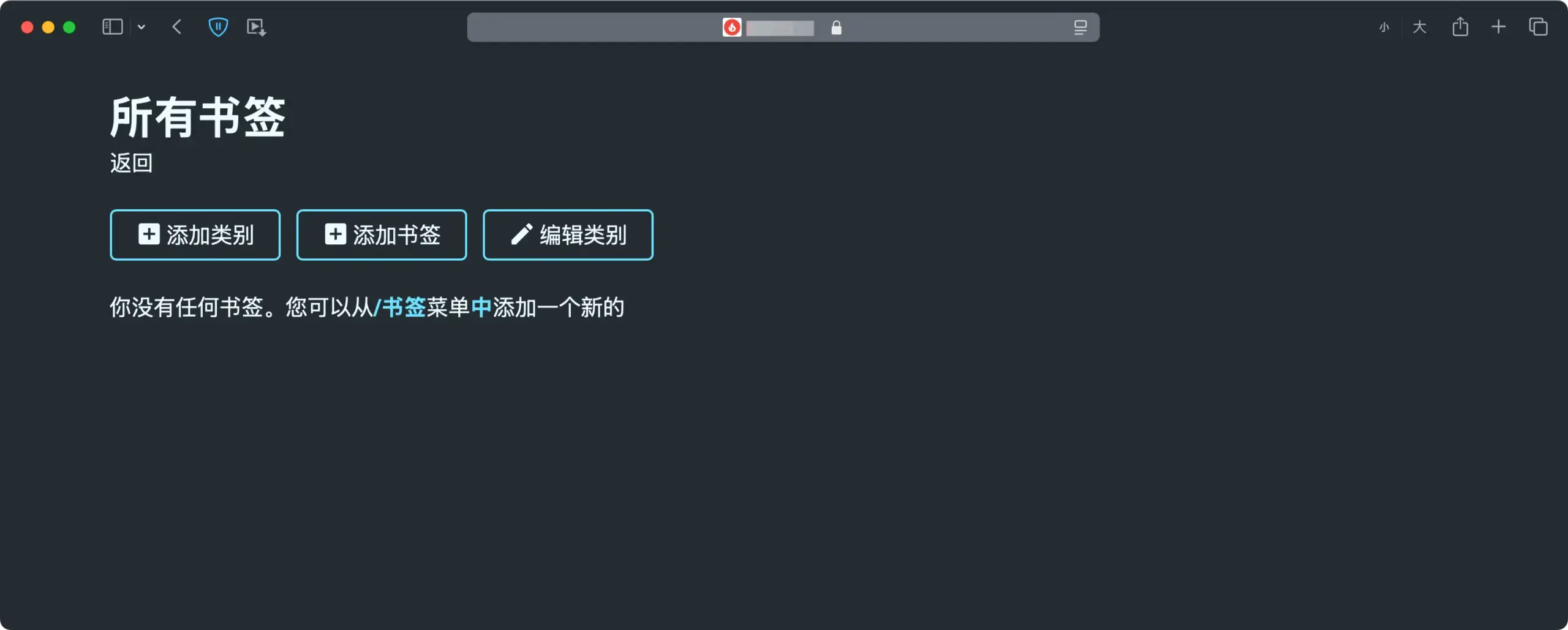
4. 添加应用程序或书签
首页中,可按需点击下图中的 应用程序 或 书签,按需添加。添加书签前需要先添加类别。


💡 总结
通过这些步骤,你就可以轻松地在自己的服务器上部署 Flame 并使用它作为服务器的个人导航起始页。希望这个教程对你有所帮助!
不论是 Flame 项目的发起者,还是苏洋大佬重构的 Flare 项目,它们都是优秀的开源作品。在这里,我们要特别感谢这些开发者,正是因为他们的付出与贡献,才让我们能够使用到如此出色的个人书签导航服务。
本文标题:服务器部署 Flame 教程 —— 一款轻量级的个人导航起始页项目
本文链接:https://uuzi.net/deploy-flame-personal-homepage/
本文标签:服务器部署 、 自托管导航、 Docker部署 、 开源项目 、 个人书签导航
发布日期:2025年4月28日
更新日期:2025年4月28日
版权声明:兔哥原创内容,版权所有人为本网站作者,请勿转载,违者必究!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系24小时内删除!


来个演示地址让我欣赏欣赏。
还在装修呢,话说缙哥哥的评论为啥我的邮件都不提醒了,只有那些需要审核的评论才提醒呢。
会不会是因为把你拉入白名单的关系?