免责声明: 本文基于个人经验分享,内容可能因时间、地区或个人情况而异。操作前请结合实际情况判断,必要时查询最新官方信息。如有疑问或建议,欢迎留言交流。
大家好,我是兔哥。今天要和大家聊一个有趣的话题:Google搜索结果中的一个小bug,以及如何用技术手段来修复它。

不知道大家有没有遇到过 Google 中文搜索结果中下一页排版错误的问题?其实早在一个月前我就发现了这个问题,但一直以为是自己浏览器的缩放或者是插件导致的。直到在网上看到其他小伙伴也遇到了同样的问题,我才恍然大悟:原来,这不是我的问题,而是Google的问题。
说实话,这个问题至少已经存在一个月了,Google却一直没有修复。作为一个科技巨头,这样的响应速度着实让人有点失望。我已经向Google提交了这个bug,希望他们能尽快处理。
强迫症患者的自救之路
对于我们这些轻微强迫症患者来说,看到页面排版错误总是有点不舒服。既然 Google 迟迟不修复,那我们就自己动手,丰衣足食!
解决方法其实很简单,只需要修改一下搜索结果页面的 CSS样式 就可以了。下面我来详细介绍一下具体的操作步骤。
Tampermonkey:网页定制神器
要修复这个问题,需要借助一个强大的工具:Tampermonkey(俗称”篡改猴”)。
Tampermonkey 是一个超级流行的浏览器扩展,拥有超过1000万用户。它适用于 Chrome、Microsoft Edge、Safari、Opera Next 和 Firefox。
这个扩展允许用户自定义并增强网页的功能。通过编写小型的JavaScript程序(我们称之为”用户脚本”),你可以为任何网站添加新功能或修改现有功能。
动手修复Google搜索排版
接下来,让我们一步步来修复这个问题:
1. 安装Tampermonkey
- Chrome Web Store – Tampermonkey(chrome 浏览器点此下载)
- Firefox Add-ons – Tampermonkey(Firefox 浏览器点此下载)

2. 创建自定义脚本
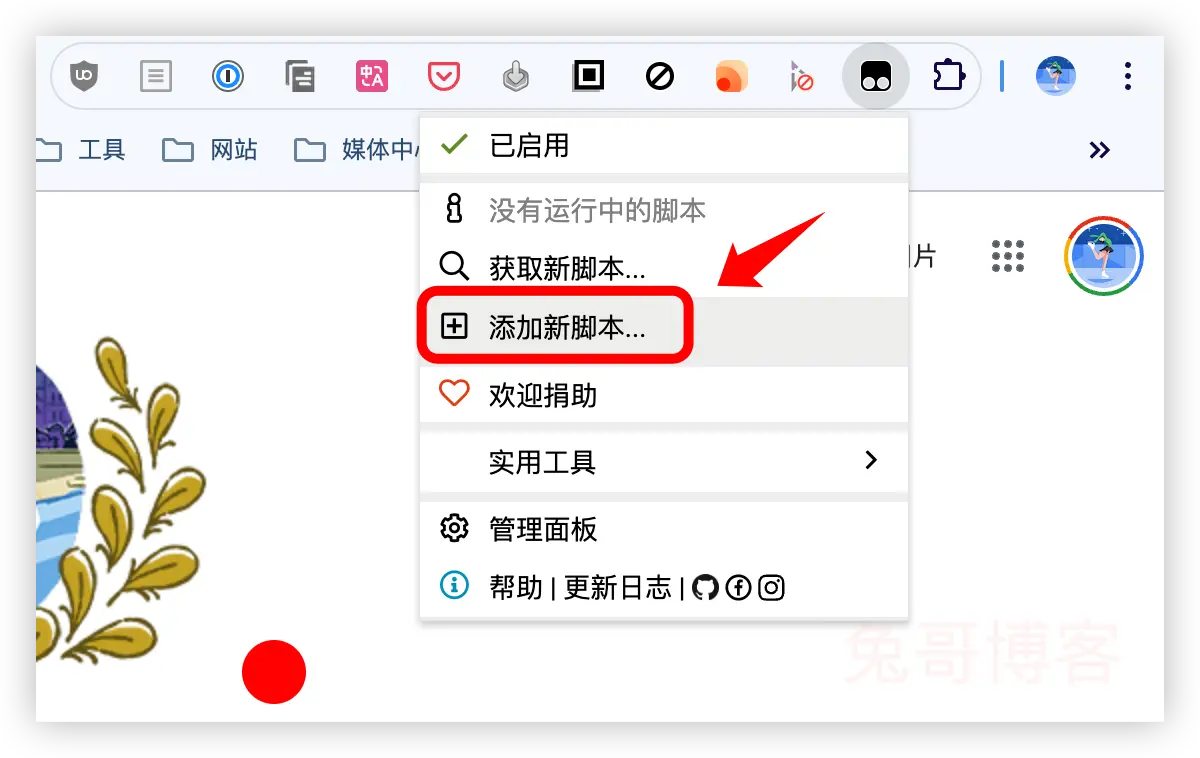
- 安装完成后,点击浏览器工具栏上的Tampermonkey图标。
- 选择”创建新脚本”。

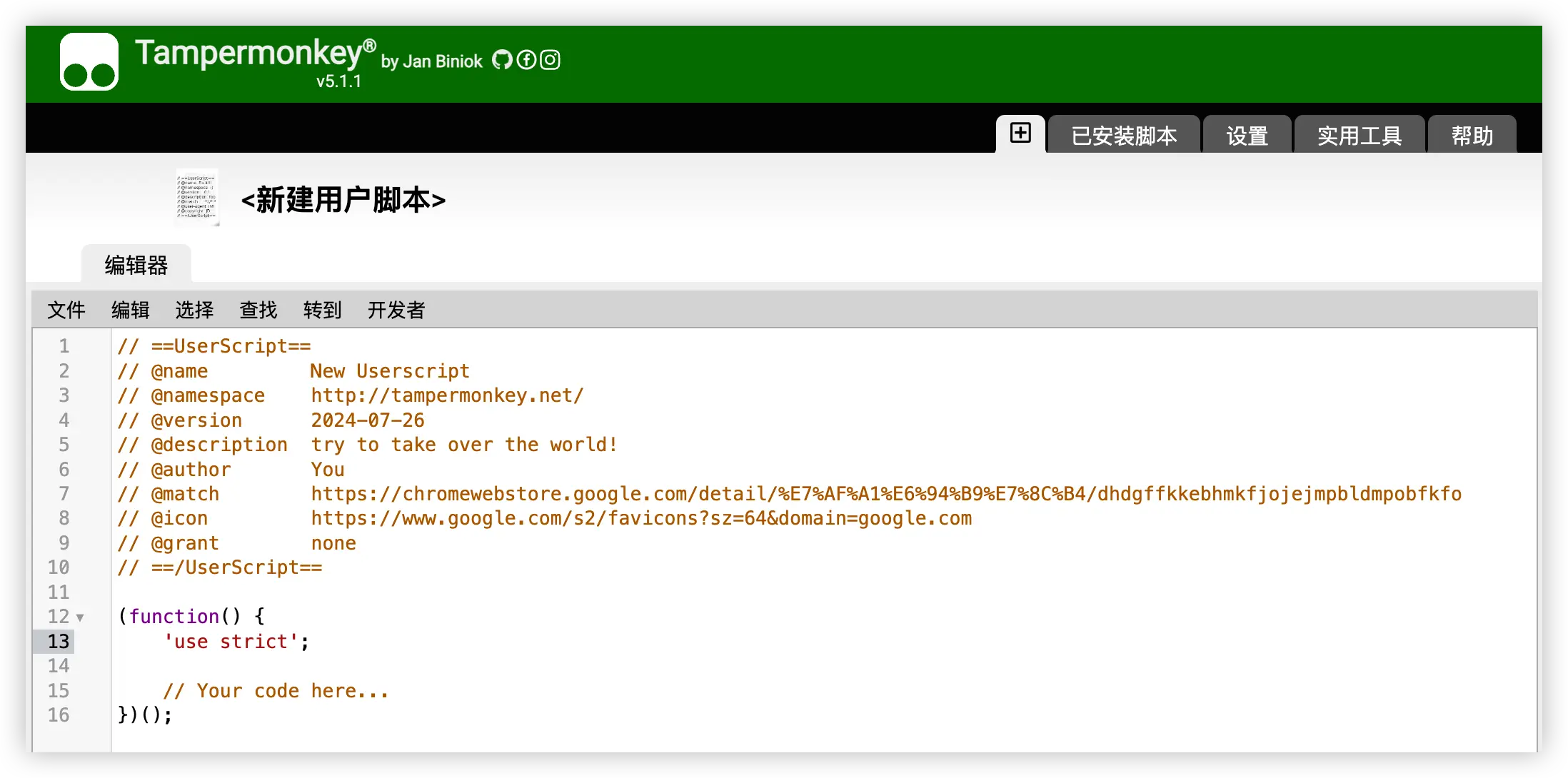
3. 编写自定义脚本
// ==UserScript==
// @name Google Search CSS Fix
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Fix pagination layout issue on Google Search
// @author Your Name
// @match *://www.google.com/search*
// @grant none
// ==/UserScript==
(function() {
'use strict';
// Create a new style element
var style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = 'a#pnnext > span:nth-child(2) { clear: left; }';
// Append the style element to the head of the document
document.head.appendChild(style);
})();
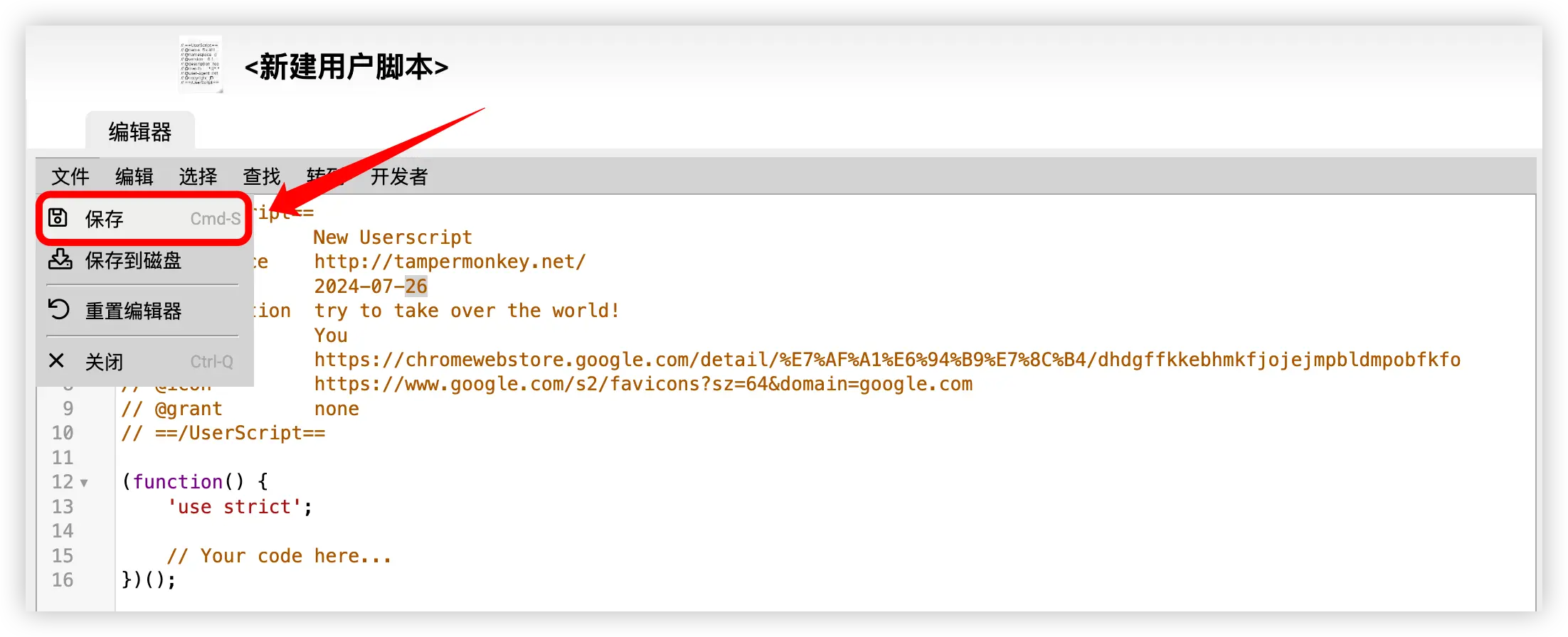
4. 保存并启用脚本
- 点击右上角的“文件”菜单,选择“保存”。
- 确保脚本已启用(Tampermonkey 图标上应显示一个小数字,表示已启用的脚本数量)。

5. 刷新页面
打开或刷新Google搜索结果页面,检查分页部分的排版是否已修复。

脚本解析
让我们来简单解释一下这个脚本做了什么:
- 脚本头部的元数据定义了脚本的名称、版本、描述等信息。
@match行指定了脚本应该在哪些页面上运行。在这里,我们指定了Google搜索结果页面。- 脚本主体创建了一个新的
<style>元素,并添加了一个CSS规则。 - 这个CSS规则
a#pnnext > span:nth-child(2) { clear: left; }强制”下一页”链接中的第二个<span>元素清除其左侧的浮动,从而修复了排版问题。 - 最后,脚本将这个新的样式元素添加到页面的
<head>部分。
兔哥有话说
这个小技巧不仅解决了Google搜索的排版问题,更重要的是,它展示了我们如何利用技术来改善日常的网络体验。Tampermonkey这样的工具赋予了我们极大的自由,让我们能够按照自己的喜好来定制网页。
当然,我们也要记住,这种方法本质上是一种临时的解决方案。我们还是希望Google能尽快修复这个问题,毕竟他们有责任为用户提供最好的体验。
同时,这个例子也提醒我们,即使是像 Google 这样的科技巨头,也可能会出现一些小问题。作为用户,我们不仅要学会发现问题,更要学会解决问题。
最后,我想听听你们的看法。你们有没有遇到过类似的网页问题?你们是如何解决的?欢迎在评论区分享你的经验和想法!
如果你觉得这篇文章有帮助,别忘了点赞分享哦。下期见,我们继续探讨更多有趣的技术话题!
本文作者:兔哥
本文标题:强迫症自救指南:修复 Google 中文搜索结果中下一页排版错误
本文链接:https://uuzi.net/ocd-self-help-guide-fix-google-chinese-search-pagination-error
本文标签:Google搜索,bug修复,Tampermonkey,网页优化,CSS调整,浏览器插件,用户脚本,网页排版,技术教程,DIY技巧,搜索引擎,网页定制,JavaScript,浏览器扩展,强迫症福音,网页美化,前端开发,用户体验,网络技巧,Google
发布日期:2024年07月26日
更新日期:2024年07月26日
版权声明:除特殊注明,均为作者原创内容,遵守 CC-BY-NC 4.0 版权协议,转发请保留原文链接!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系我们24小时内删除!







本文标题:强迫症自救指南:修复 Google 中文搜索结果中下一页排版错误
本文链接:https://uuzi.net/ocd-self-help-guide-fix-google-chinese-search-pagination-error/
本文标签:bug修复, CSS调整, DIY技巧, google, Google搜索, JavaScript, Tampermonkey, 前端开发, 强迫症福音, 技术教程, 搜索引擎, 浏览器扩展, 浏览器插件, 用户体验, 用户脚本, 网络技巧, 网页优化, 网页定制, 网页排版, 网页美化
发布日期:2024年7月26日
更新日期:2024年7月26日
版权声明:兔哥原创内容,版权所有人为本网站作者,请勿转载,违者必究!
免责声明:文中如涉及第三方资源,均来自互联网,仅供学习研究,禁止商业使用,如有侵权,联系24小时内删除!